SwiftUIで@Bindingで変数の値を他のstructと連動させる方法を説明する。
具体例
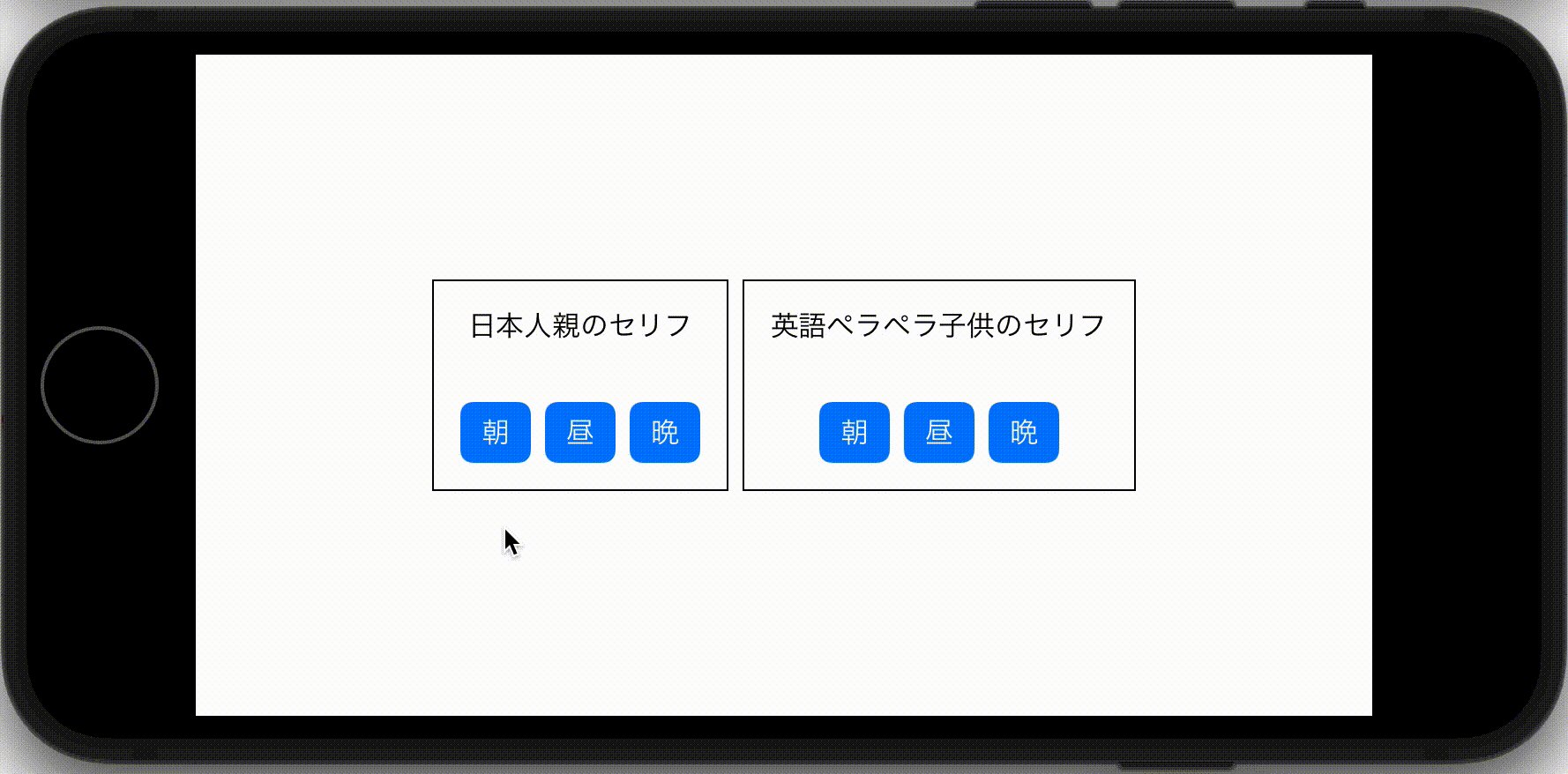
下記アプリを例に説明する。
- 日本人親は自分から話すときは日本語。英語ペラペラ子供から英語で話しかけられると英語で返す。
- 英語ペラペラ子供は自分から話すときは英語。日本人親から日本語で話しかけると日本語で返す。

このようなアプリは@Bindingを使うことで作ることができる。
import SwiftUI
struct ContentView: View {
@State var 日本人親のセリフ: String = " "
var body: some View {
HStack {
VStack {
Text("日本人親のセリフ")
Text(日本人親のセリフ)
HStack {
Button("朝") { 日本人親のセリフ = "おはよう" }.buttonStyle(.borderedProminent)
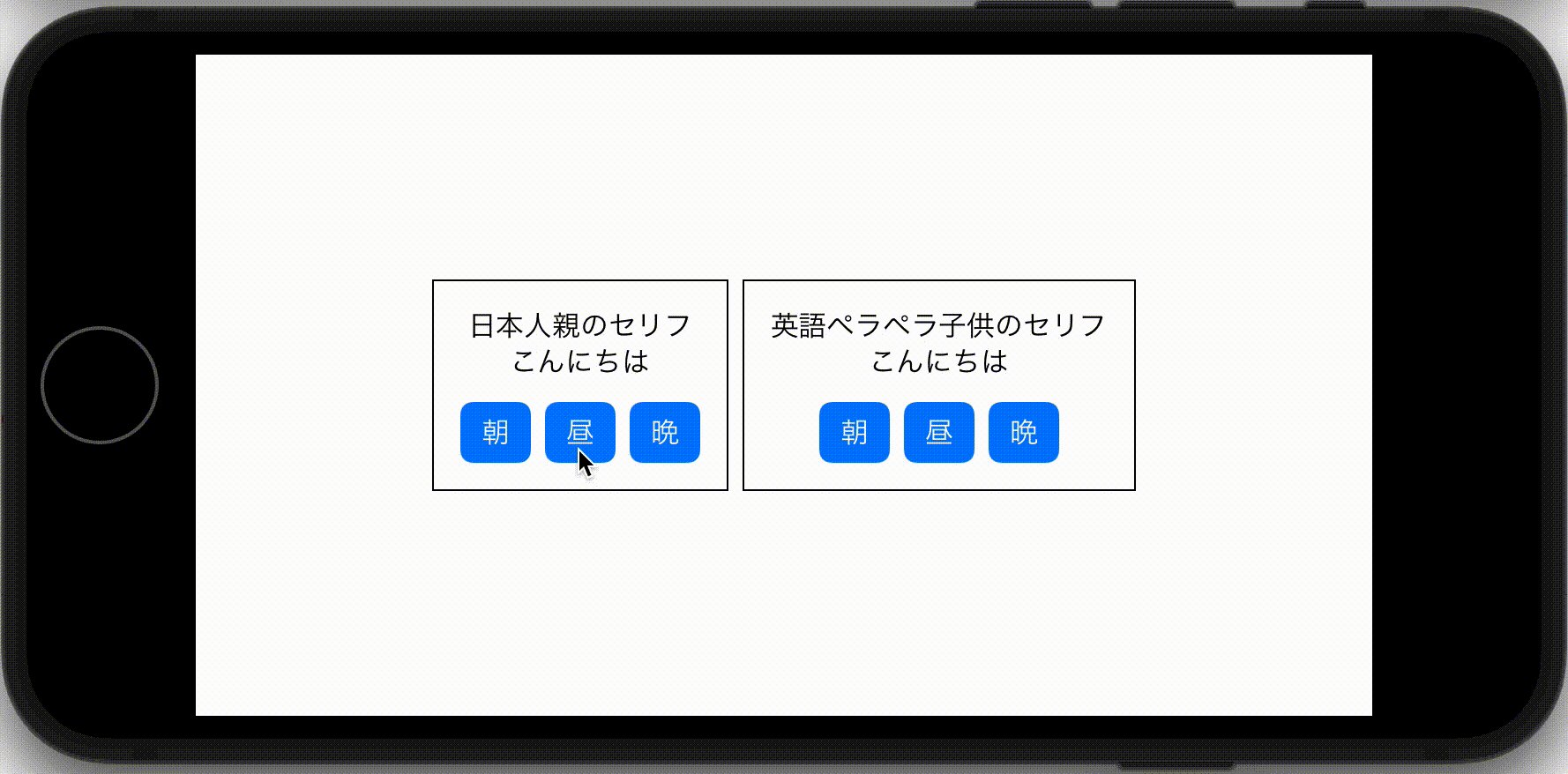
Button("昼") { 日本人親のセリフ = "こんにちは" }.buttonStyle(.borderedProminent)
Button("晩") { 日本人親のセリフ = "おやすみ" }.buttonStyle(.borderedProminent)
}
}
.padding()
.border(Color.black, width: 1)
英語ペラペラ子供(英語ペラペラ子供のセリフ: $日本人親のセリフ)
}
}
}
struct 英語ペラペラ子供: View {
@Binding var 英語ペラペラ子供のセリフ: String
var body: some View {
VStack {
Text("英語ペラペラ子供のセリフ")
Text(英語ペラペラ子供のセリフ)
HStack {
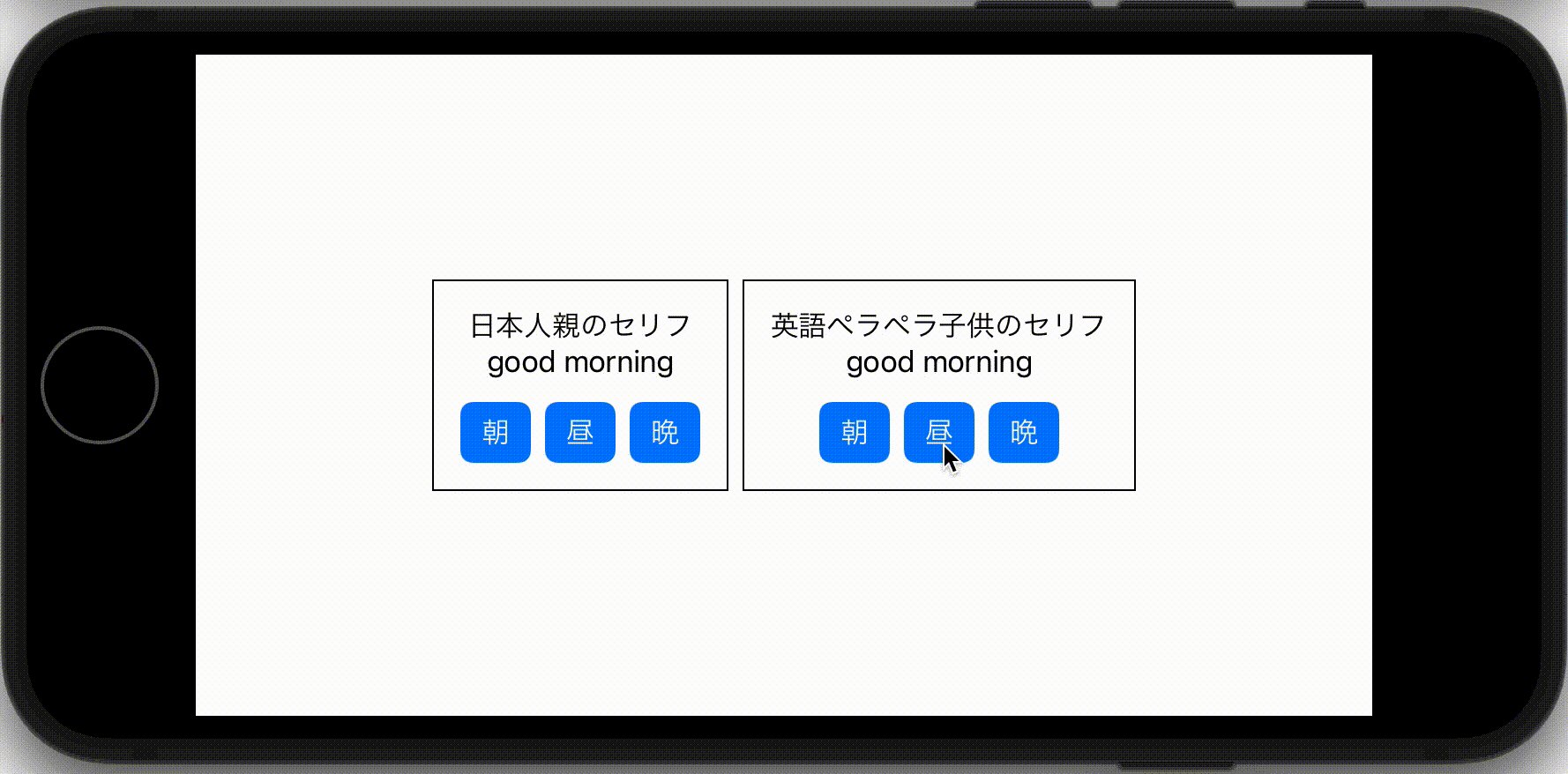
Button("朝") { 英語ペラペラ子供のセリフ = "good morning" }.buttonStyle(.borderedProminent)
Button("昼") { 英語ペラペラ子供のセリフ = "hello" }.buttonStyle(.borderedProminent)
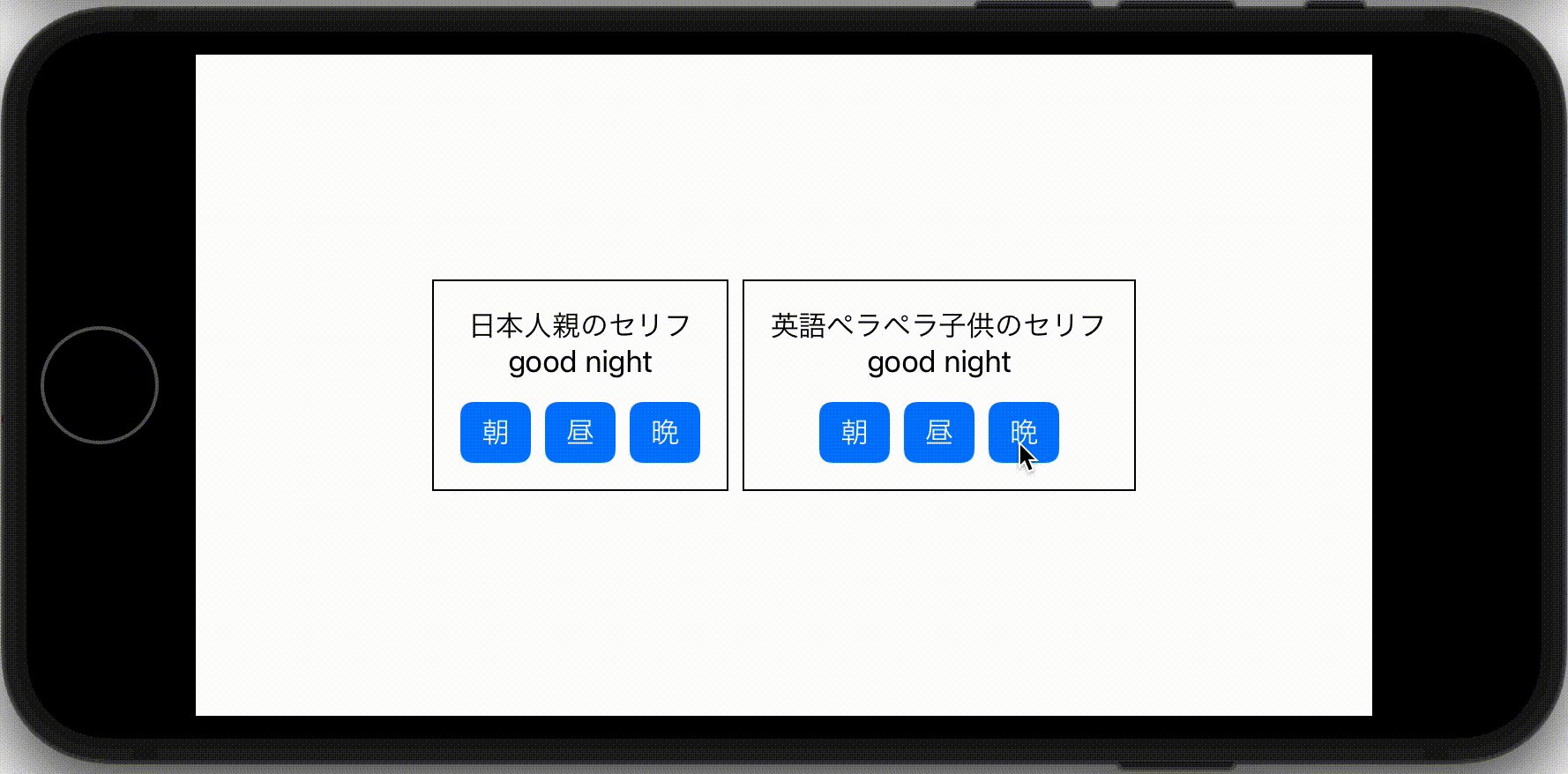
Button("晩") { 英語ペラペラ子供のセリフ = "good night" }.buttonStyle(.borderedProminent)
}
}
.padding()
.border(Color.black, width: 1)
}
}親struct
日本人親は自分のstruct内のボタンからは日本語で「おはよう」「こんにちは」「おやすみ」しか言えない。19行目は子structを呼び出している。$は変数の値を参照で渡すという意味である。変数の値は親と子で@Bindingで結びつくため、親から値を変えれば子の値が連動して変わり、子から値を変えれば親の値が連動して変わる。
子struct
英語ペラペラ子供は自分のstruct内のボタンからは英語で「good morning」「hello」「good night」しか言えない。しかしセリフは親と@Bindingで結びついているので親が日本語をしゃべれば連動して日本語をしゃべることができる。
環境
Xcode 13.3, Swift 5.6
まとめ
SwiftUIで@Bindingで変数の値を他のstructと連動させる方法を説明した。



コメント