SwiftUIのドルマーク($)の意味を説明する。
結論
ドルマークは変数の参照先を表す。
具体例
下記Appを例に説明する。
- 左側の数値はヨシヒコのHPの変数をそのまま表示。
- 右側のTextFieldはユーザーが数値を入力でき、ヨシヒコのHPの参照先にもなっている。
- TextFieldに数値を入力するとヨシヒコのHPに反映される。

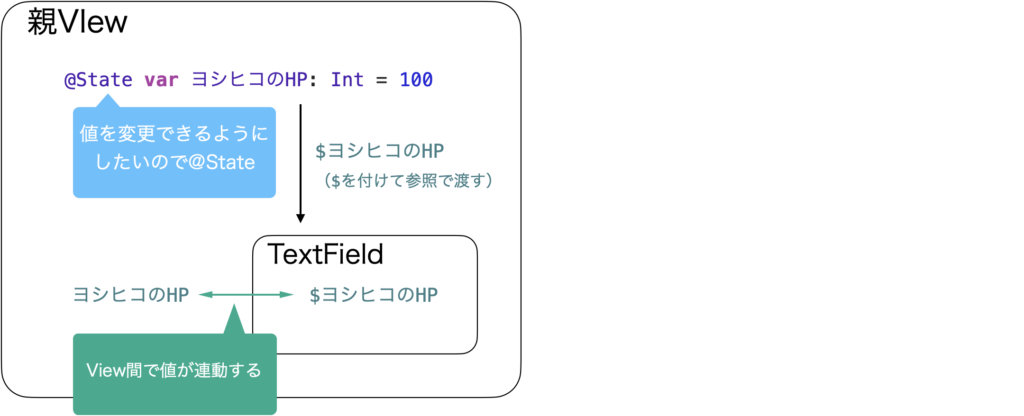
設計イメージを示す。

実際のコードを示す。
import SwiftUI
struct ContentView: View {
@State var ヨシヒコのHP: String = "100"
var body: some View {
HStack {
VStack {
Text("ヨシヒコのHP")
Text(ヨシヒコのHP)
.padding(.vertical, 5)
}
VStack {
Text("$ヨシヒコのHP")
TextField("HP", text: $ヨシヒコのHP)
.padding(.vertical, 5)
.padding(.horizontal)
.background(Color.white)
.cornerRadius(8)
.shadow(color: Color.black.opacity(0.1), radius: 5, x: 5, y: 5)
.shadow(color: Color.black.opacity(0.1), radius: 5, x: -5, y: -5)
.frame(width: 100)
}
.padding()
}
}
}メモ
私がいつも忘れてしまう@Bindingも本質的な仕組みは本記事の内容と同じで、$を付けて@Bindingの変数に値を渡しているだけである。下記記事を参照。
まとめ
SwiftUIのドルマーク($)の意味を説明した。



コメント