SwiftUIで変数宣言時に型に付けるビックリマーク!の意味を説明する。
let 俺のなまえ: String! = "ヨシヒコ" 結論
変数宣言時に型にビックリマーク!を付けると、その変数を使用するとき自動的にアンラップされる。
具体例
- 変数宣言時に型にビックリマーク!を付けることでOptional<String>型として変数が宣言される。
変数に文字列を代入。 - 変数宣言時に型にビックリマーク!を付けることでOptional<String>型として変数が宣言される。
変数にnilを代入。 - String型の変数に1を代入。1はOptional<String>型だがビックリマーク!が付いているのでString型に強制変換され、String型の値として3に代入される。
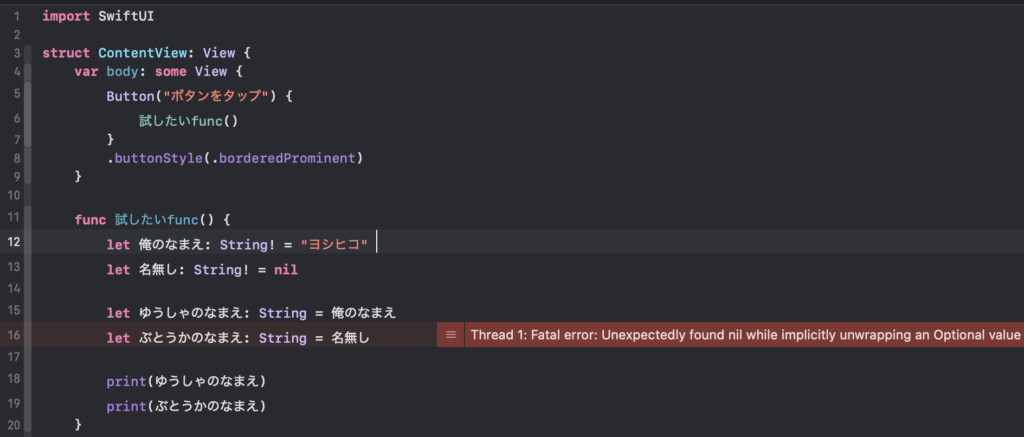
- String型の変数に2を代入。2はOptional<String>型だがビックリマーク!が付いているのでString型に強制変換しようとされる。ところが値がnilなのでString型に変換できないためErrorとなる。(Thread 1: Fatal error: Unexpectedly found nil while implicitly unwrapping an Optional value)
import SwiftUI
struct ContentView: View {
var body: some View {
Button("ボタンをタップ") {
試したいfunc()
}
.buttonStyle(.borderedProminent)
}
func 試したいfunc() {
let 俺のなまえ: String! = "ヨシヒコ" // ? 1 Optional<String>型
let 名無し: String! = nil // ? 2 Optional<String>型
let ゆうしゃのなまえ: String = 俺のなまえ // ? 3 強制アンラップされString型になる
let ぶとうかのなまえ: String = 名無し // ? 4 強制アンラップされErrorになる(nilがString型に代入されようとするが型が合わないので)
print(ゆうしゃのなまえ)
print(ぶとうかのなまえ)
}
}エラー発生時の画面

まとめ
SwiftUIで変数宣言時に型に付けるビックリマーク!の意味を説明した。


コメント