SwiftUIでstructの変数を変更しようとした時に発生するLeft side of mutating operator isn’t mutable: ‘self’ is immutableの対処方法を説明する。
結論
変更する変数に@Stateを付ける。
具体例
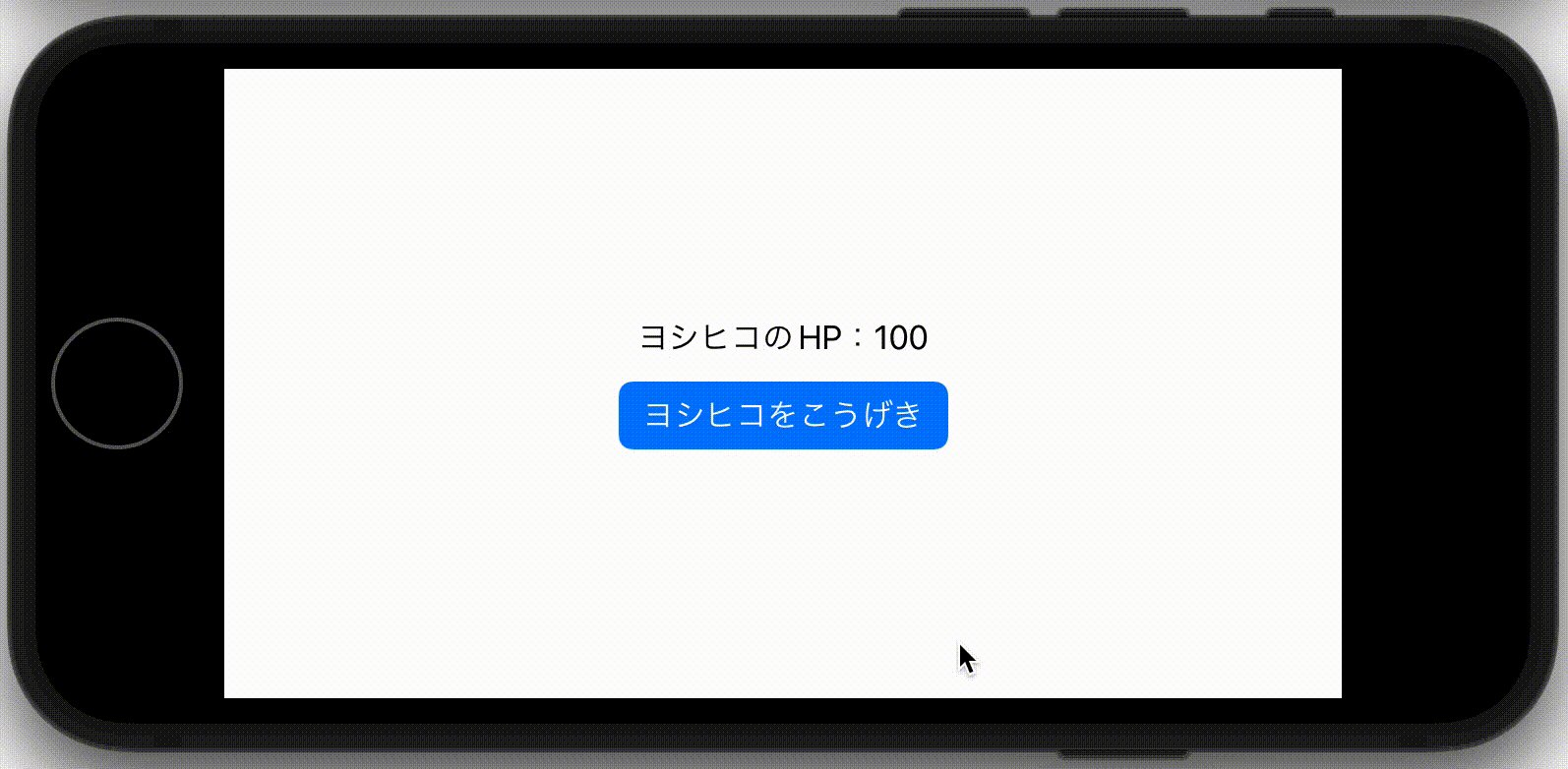
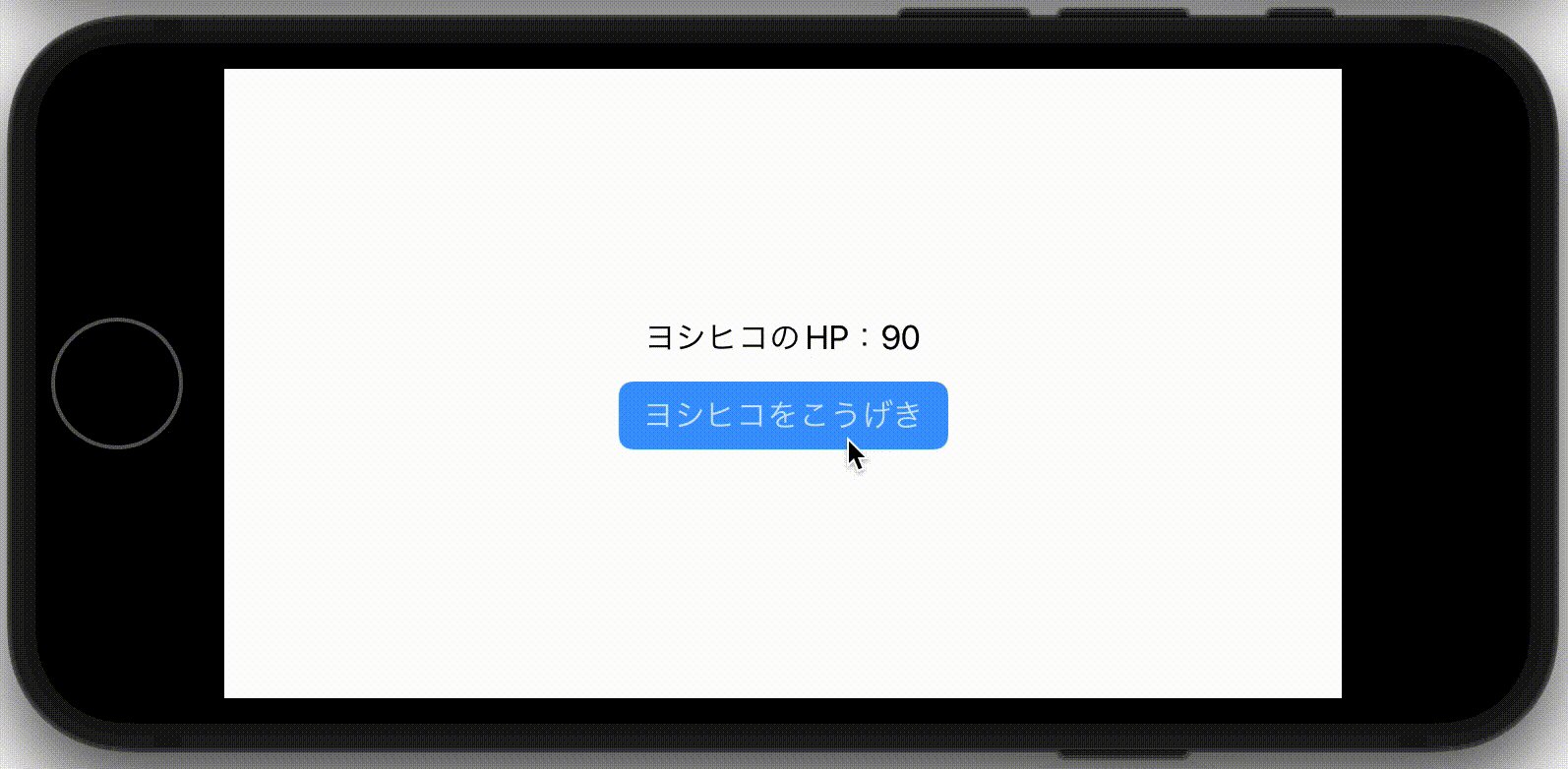
ヨシヒコを攻撃するとHPが減るというアプリ。ヨシヒコのHPがStructの変数。

OKコード例
ヨシヒコのHPを入れる変数に@Stateを付ける。
import SwiftUI
struct ContentView: View {
@State var Yoshihiko_HP: Int = 100 // ここ
var body: some View {
Text("ヨシヒコのHP:" + String(Yoshihiko_HP))
Button("ヨシヒコをこうげき") {
Yoshihiko_HP -= 10
}
.buttonStyle(.borderedProminent)
}
}NGコード例
変数に@Stateを付けないとNG。
import SwiftUI
struct ContentView: View {
var Yoshihiko_HP: Int = 100 // ここ
var body: some View {
Text("ヨシヒコのHP:" + String(Yoshihiko_HP))
Button("ヨシヒコをこうげき") {
Yoshihiko_HP -= 10
}
.buttonStyle(.borderedProminent)
}
}Left side of mutating operator isn’t mutable: ‘self’ is immutableというエラーが出る。

環境
Xcode 13.3, Swift 5.6
まとめ
SwiftUIでstructの変数を変更しようとした時に発生するLeft side of mutating operator isn’t mutable: ‘self’ is immutableの対処方法を説明した。



コメント