SwiftUIで文字サイズを数値ではなく意味で設定する方法を説明する。
Swift 5.7 / Xcode 14.0 / iOS 16.0
結論
Text(“文字列”).font(.フォントの意味)と設定する。
Text("文字列").font(.largeTitle)
Text("文字列").font(.title)
Text("文字列").font(.title2)
Text("文字列").font(.title3)
Text("文字列").font(.headline)
Text("文字列").font(.subheadline)
Text("文字列").font(.body)
Text("文字列").font(.callout)
Text("文字列").font(.caption)
Text("文字列").font(.caption2)
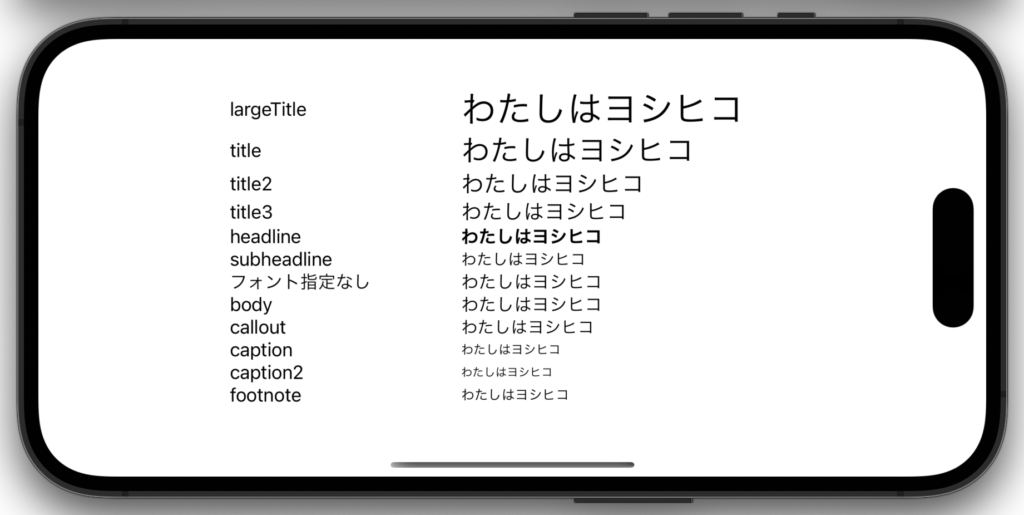
Text("文字列").font(.footnote)具体例

import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
VStack {
// title系
cell(text: "largeTitle", font: .largeTitle)
cell(text: "title", font: .title)
cell(text: "title2", font: .title2)
cell(text: "title3", font: .title3)
}
VStack {
// headline系
cell(text: "headline", font: .headline)
cell(text: "subheadline", font: .subheadline)
}
VStack {
// その他
フォント指定なし()
cell(text: "body", font: .body)
cell(text: "callout", font: .callout)
cell(text: "caption", font: .caption)
cell(text: "caption2", font: .caption2)
cell(text: "footnote", font: .footnote)
}
}
}
}
func cell(text: String, font: Font) -> some View {
return VStack {
HStack {
Text(text)
.frame(width: 200, alignment: .leading)
Text("わたしはヨシヒコ")
.font(font)
.frame(width: 300, alignment: .leading)
}
}
}
func フォント指定なし() -> some View {
return VStack {
HStack {
Text("フォント指定なし")
.frame(width: 200, alignment: .leading)
Text("わたしはヨシヒコ")
.frame(width: 300, alignment: .leading)
}
}
}まとめ
SwiftUIで文字サイズを数値ではなく意味で設定する方法を説明した。


コメント