SwiftUIでのListの作り方を説明する。
結論
List(配列名, id: \.id) { 配列の要素 in リスト化対象} と記述する。
具体例
最もシンプルな例
ListにTextを5個表示する。

List(0..<5) { 任意の変数 in リストの中身 } と記述する。任意の変数はこの例の場合だと意味が無いが、これを書いておかないとエラーになる。
import SwiftUI
struct ContentView: View {
var body: some View {
List(0..<5) { 任意の変数 in // ?
Text("unko")
}
}
}少し複雑な例
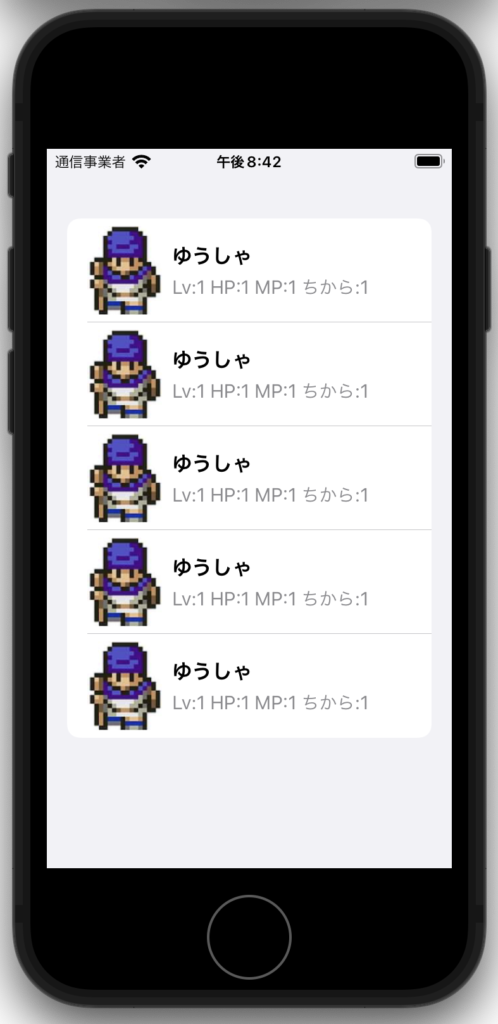
画像を入れたり文字の装飾をした例。

1個目の例からListの中身を変えただけ。
import SwiftUI
struct ContentView: View {
var body: some View {
List(0..<5) { 任意の変数 in
HStack {
Image("ゆうしゃの画像")
.resizable()
.scaledToFit()
.frame(height: 70)
.cornerRadius(4)
VStack(alignment: .leading, spacing: 5) {
Text("ゆうしゃ")
.fontWeight(.semibold)
.lineLimit(2)
Text("Lv:1 HP:1 MP:1 ちから:1")
.font(.subheadline)
.foregroundColor(.secondary)
.lineLimit(2)
}
}
}
}
}もう少し複雑な例
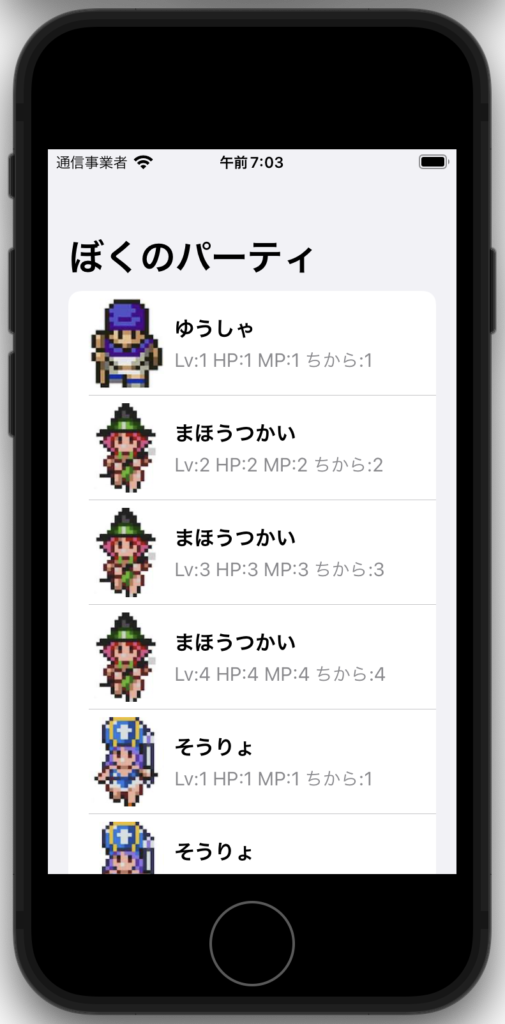
ぼくのパーティを表示するAppを例に説明する。

- Identifiableに準拠したstructを準備する。5の id: \.id で自動的にidが割り振られるようになる。
- UUID() を準備する。5でidとして使う。
- Listに表示したい内容をキャラリストというstructにまとめる。
- Listに表示したい内容を変数 パーティとして定義する。
- List(パーティ, id: \.id) { メンバー in を記述する。
- メンバー.○○ と記述することでキャラリストのメンバーの属性にアクセスできる。
import SwiftUI
struct キャラ: Identifiable { // ? 1
let id = UUID() // ? 2
let キャラ画像: String
let しょくぎょう: String
let ステータス: String
}
struct キャラリスト { // ? 3
static let ぼくのパーティ = [
キャラ(キャラ画像: "ゆうしゃの画像",
しょくぎょう: "ゆうしゃ",
ステータス: "Lv:1 HP:1 MP:1 ちから:1"),
キャラ(キャラ画像: "まほうつかいの画像",
しょくぎょう: "まほうつかい",
ステータス: "Lv:2 HP:2 MP:2 ちから:2"),
キャラ(キャラ画像: "まほうつかいの画像",
しょくぎょう: "まほうつかい",
ステータス: "Lv:3 HP:3 MP:3 ちから:3"),
キャラ(キャラ画像: "まほうつかいの画像",
しょくぎょう: "まほうつかい",
ステータス: "Lv:4 HP:4 MP:4 ちから:4"),
キャラ(キャラ画像: "そうりょの画像",
しょくぎょう: "そうりょ",
ステータス: "Lv:1 HP:1 MP:1 ちから:1"),
キャラ(キャラ画像: "そうりょの画像",
しょくぎょう: "そうりょ",
ステータス: "Lv:2 HP:2 MP:2 ちから:2"),
キャラ(キャラ画像: "そうりょの画像",
しょくぎょう: "そうりょ",
ステータス: "Lv:3 HP:3 MP:3 ちから:3"),
]
}
struct ContentView: View {
var パーティ: [キャラ] = キャラリスト.ぼくのパーティ // ? 4
var body: some View {
NavigationView {
List(パーティ, id: \.id) { メンバー in // ? 5
HStack {
Image(メンバー.キャラ画像) // ? 6
.resizable()
.scaledToFit()
.frame(height: 70)
.cornerRadius(4)
VStack(alignment: .leading, spacing: 5) {
Text(メンバー.しょくぎょう) // ? 6
.fontWeight(.semibold)
.lineLimit(2)
Text(メンバー.ステータス) // ? 6
.font(.subheadline)
.foregroundColor(.secondary)
.lineLimit(2)
}
}
.navigationTitle("ぼくのパーティ")
}
}
}
}まとめ
SwiftUIでのListの作り方を説明した。



コメント