SwiftUIでToggleのON時の背景色を設定する方法を説明する。
結論
Toggle()の後ろに.tint(色)と記述する。
Toggle("表示させたい文字列", isOn : $連動させたい変数)
.tint(ここに色を入れる)一例を示す。
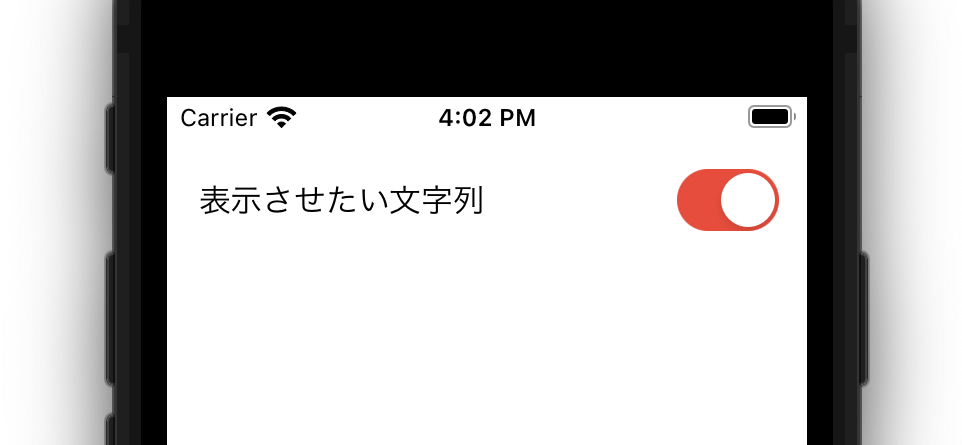
- Toggle()を配置する。
- .tint(.red)でToggleの背景色を赤に設定する。
import SwiftUI
struct ContentView: View {
@State private var 連動させたい変数 = false
var body: some View {
Toggle("表示させたい文字列", isOn : $連動させたい変数) // 1
.padding()
.tint(.red) // 2
Spacer()
}
}
使用例
ゲームで使えそうな例を示す。キャラの装備を全て外すボタンの背景色をピンクにする。

- Toggleを配置する。
- .tint(Color(red: 1.0, green: 0.5, blue: 0.7))でピンクを設定する。
import SwiftUI
struct ContentView: View {
@State private var そうび無し = true
var equipment: String {
if そうび無し {
return ""
} else {
return "E"
}
}
let baseWidth: CGFloat = 250
let baseHeight: CGFloat = 300
var body: some View {
Spacer()
RoundedRectangle(cornerRadius: 10)
.frame(width:baseWidth, height: baseHeight)
.foregroundColor(.black)
.overlay(
RoundedRectangle(cornerRadius: 5)
.frame(width: baseWidth - 10, height: baseHeight - 10)
.foregroundColor(.white)
)
.overlay(
Rectangle()
.frame(width: baseWidth - 20, height: 3)
.foregroundColor(.black)
.offset(y: -100)
)
.overlay(
VStack(alignment: .leading) {
Text("いしかわ りか")
.padding()
HStack {
Text(equipment)
.frame(width: baseWidth * 0.2)
Text("うさみみバンド")
.frame(width: baseWidth * 0.6, alignment: .leading)
}
HStack {
Text(equipment)
.frame(width: baseWidth * 0.2)
Text("バニースーツ")
.frame(width: baseWidth * 0.6, alignment: .leading)
}
HStack {
Text(equipment)
.frame(width: baseWidth * 0.2)
Text("あみタイツ")
.frame(width: baseWidth * 0.6, alignment: .leading)
}
Spacer()
}
)
Toggle("そうびを全て外す", isOn : $そうび無し) // 1
.padding()
.frame(width:baseWidth)
.tint(Color(red: 1.0, green: 0.5, blue: 0.7)) // 2
Spacer()
}
}
リンク
まとめ
SwiftUIでToggleのON時の背景色を設定する方法を説明した。



コメント