SwiftUIで図形を自作する方法を説明する。
結論
図形のstructを struct 図形名: Shape { } で定義し、Pathで図形を描く。
具体例
パンティを描く。

- Shapeプロトコルに準拠したstructを定義する。
- func path(in rect: CGRect) -> Path { } は定型文。
- Path { path in … で図形を描く。
- 自作した図形を使う。
import SwiftUI
struct ContentView: View {
var body: some View {
パンティ() // 4
.fill(Color(red: 1, green: 0.8, blue: 0.9, opacity: 1))
.frame(width: 200, height: 100)
}
}
struct パンティ: Shape { // 1
func path(in rect: CGRect) -> Path { // 2
Path { path in // 3
path.move(to: CGPoint(x: rect.minX, y: rect.minY))
path.addLine(to: CGPoint(x: rect.maxX * 1.0, y: rect.maxY * 0.0))
path.addLine(to: CGPoint(x: rect.maxX * 1.0, y: rect.maxY * 0.2))
path.addLine(to: CGPoint(x: rect.maxX * 0.6, y: rect.maxY * 1.0))
path.addLine(to: CGPoint(x: rect.maxX * 0.4, y: rect.maxY * 1.0))
path.addLine(to: CGPoint(x: rect.maxX * 0.0, y: rect.maxY * 0.2))
path.closeSubpath()
}
}
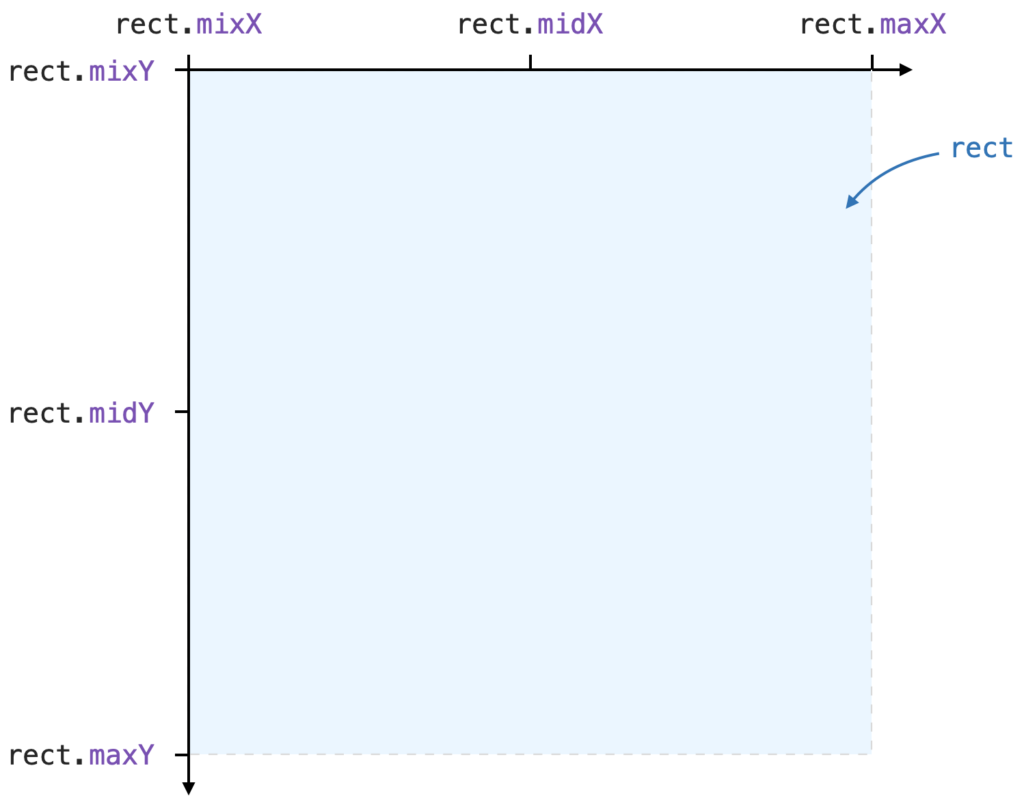
}rectというキャンバスに自由に図形を描いていくイメージである。

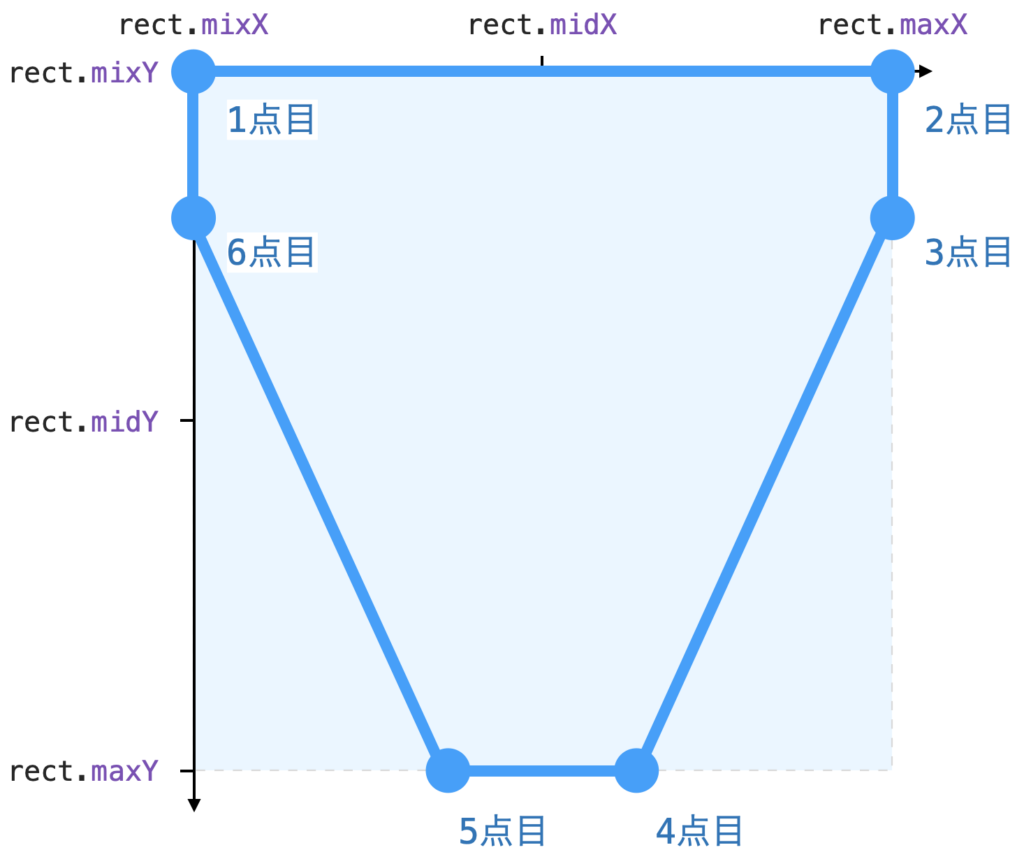
1点目を path.move(to: CGPoint(x: rect.minX, y: rect.minY)) で設定する。
2点目を path.addLine(to: CGPoint(x: rect.maxX * 1.0, y: rect.maxY * 0.0)) で設定する。
3〜6点目も同様に設定する。

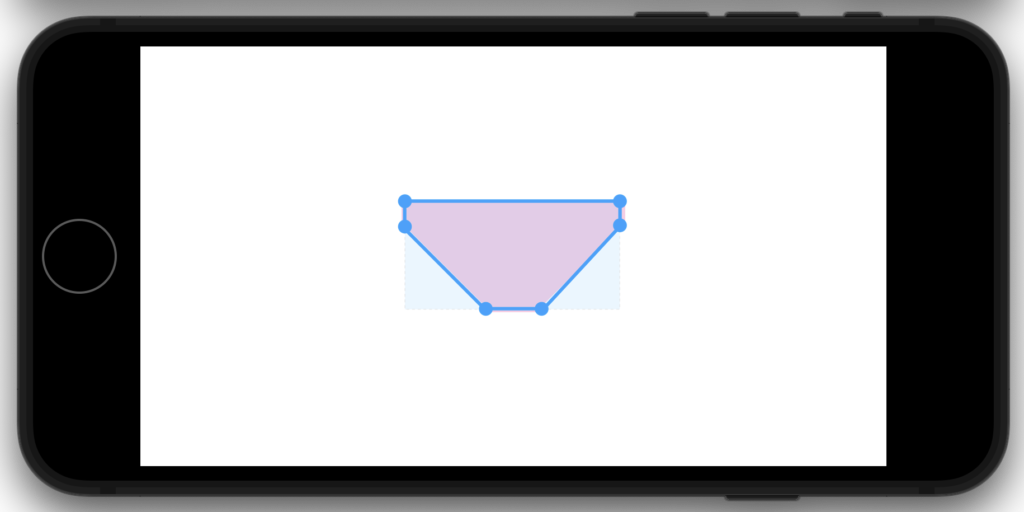
あとは ContetViewで パンティ() を使う。パンティ() は輪郭情報しか持っていないので ContentView側で.fillで色を設定したり、.frameで大きさを設定したりする。

まとめ
SwiftUIで図形を自作する方法を説明した。


コメント