SwiftUIでライトモード/ダークモードで変化する色の設定方法を説明する。
Swift 5.7 / Xcode 14.0 / iOS 16.0
結論
primary、secondary、accentColor、systemGray、systemBackgroundなどの色を設定する。
Rectangle().foregroundColor(.primary)
Rectangle().foregroundColor(.secondary)
Rectangle().foregroundColor(.accentColor)
Rectangle().foregroundColor(Color(UIColor.systemRed))
Rectangle().foregroundColor(Color(UIColor.systemGreen))
Rectangle().foregroundColor(Color(UIColor.systemBlue))
Rectangle().foregroundColor(Color(UIColor.systemCyan))
Rectangle().foregroundColor(Color(UIColor.systemMint))
Rectangle().foregroundColor(Color(UIColor.systemPink))
Rectangle().foregroundColor(Color(UIColor.systemTeal))
Rectangle().foregroundColor(Color(UIColor.systemBrown))
Rectangle().foregroundColor(Color(UIColor.systemIndigo))
Rectangle().foregroundColor(Color(UIColor.systemOrange))
Rectangle().foregroundColor(Color(UIColor.systemPurple))
Rectangle().foregroundColor(Color(UIColor.systemYellow))
Rectangle().foregroundColor(Color(UIColor.systemGray))
Rectangle().foregroundColor(Color(UIColor.systemGray2))
Rectangle().foregroundColor(Color(UIColor.systemGray3))
Rectangle().foregroundColor(Color(UIColor.systemGray4))
Rectangle().foregroundColor(Color(UIColor.systemGray5))
Rectangle().foregroundColor(Color(UIColor.systemGray6))
Rectangle().foregroundColor(Color(UIColor.systemFill))
Rectangle().foregroundColor(Color(UIColor.secondarySystemFill))
Rectangle().foregroundColor(Color(UIColor.tertiarySystemFill))
Rectangle().foregroundColor(Color(UIColor.quaternarySystemFill))
Rectangle().foregroundColor(Color(UIColor.systemBackground))
Rectangle().foregroundColor(Color(UIColor.secondarySystemBackground))
Rectangle().foregroundColor(Color(UIColor.tertiarySystemBackground))
Rectangle().foregroundColor(Color(UIColor.systemGroupedBackground))
Rectangle().foregroundColor(Color(UIColor.secondarySystemGroupedBackground))
Rectangle().foregroundColor(Color(UIColor.tertiarySystemGroupedBackground))具体例
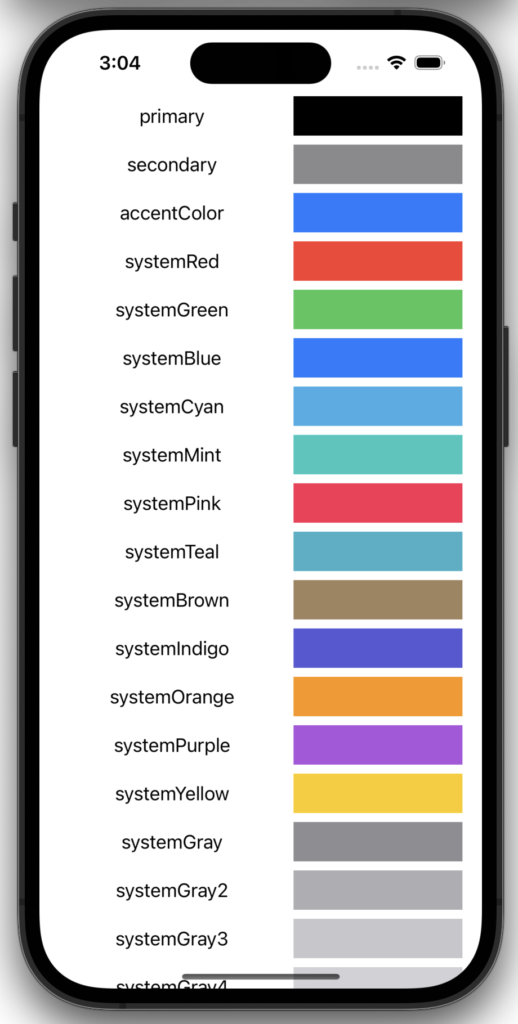
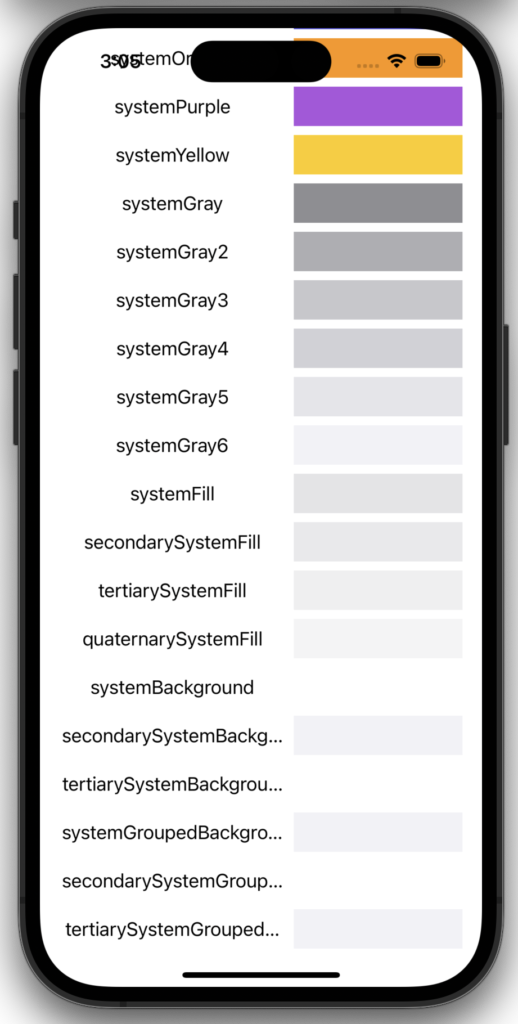
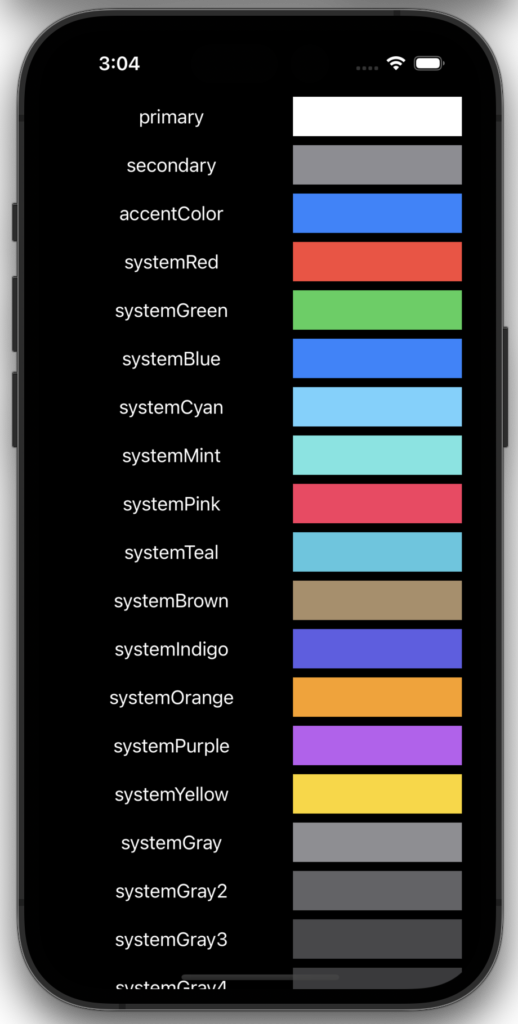
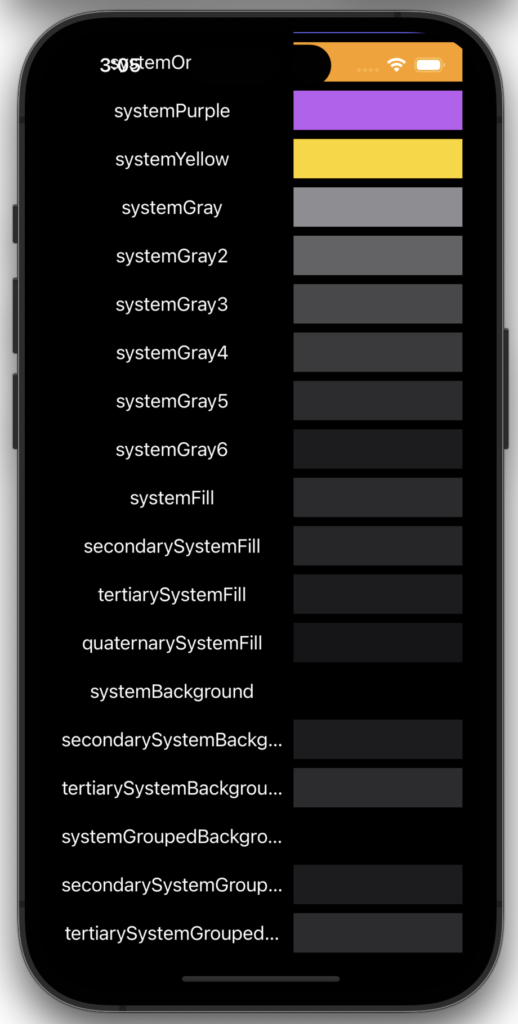
以下に例を示す。




※シミュレータではcommand + shift + A でライトモード/ダークモードを切り替えられる。
import SwiftUI
struct ContentView: View {
var body: some View {
ScrollView {
VStack {
cell(text: "primary", color: .primary)
cell(text: "secondary", color: .secondary)
cell(text: "accentColor", color: .accentColor)
}
VStack {
cell(text: "systemRed", color: Color(UIColor.systemRed))
cell(text: "systemGreen", color: Color(UIColor.systemGreen))
cell(text: "systemBlue", color: Color(UIColor.systemBlue))
}
VStack {
cell(text: "systemCyan", color: Color(UIColor.systemCyan))
cell(text: "systemMint", color: Color(UIColor.systemMint))
cell(text: "systemPink", color: Color(UIColor.systemPink))
cell(text: "systemTeal", color: Color(UIColor.systemTeal))
cell(text: "systemBrown", color: Color(UIColor.systemBrown))
cell(text: "systemIndigo", color: Color(UIColor.systemIndigo))
cell(text: "systemOrange", color: Color(UIColor.systemOrange))
cell(text: "systemPurple", color: Color(UIColor.systemPurple))
cell(text: "systemYellow", color: Color(UIColor.systemYellow))
}
VStack {
cell(text: "systemGray", color: Color(UIColor.systemGray))
cell(text: "systemGray2", color: Color(UIColor.systemGray2))
cell(text: "systemGray3", color: Color(UIColor.systemGray3))
cell(text: "systemGray4", color: Color(UIColor.systemGray4))
cell(text: "systemGray5", color: Color(UIColor.systemGray5))
cell(text: "systemGray6", color: Color(UIColor.systemGray6))
}
VStack {
cell(text: "systemFill", color: Color(UIColor.systemFill))
cell(text: "secondarySystemFill", color: Color(UIColor.secondarySystemFill))
cell(text: "tertiarySystemFill", color: Color(UIColor.tertiarySystemFill))
cell(text: "quaternarySystemFill", color: Color(UIColor.quaternarySystemFill))
}
VStack {
cell(text: "systemBackground", color: Color(UIColor.systemBackground))
cell(text: "secondarySystemBackground", color: Color(UIColor.secondarySystemBackground))
cell(text: "tertiarySystemBackground", color: Color(UIColor.tertiarySystemBackground))
}
VStack {
cell(text: "systemGroupedBackground", color: Color(UIColor.systemGroupedBackground))
cell(text: "secondarySystemGroupedBackground", color: Color(UIColor.secondarySystemGroupedBackground))
cell(text: "tertiarySystemGroupedBackground", color: Color(UIColor.tertiarySystemGroupedBackground))
}
}
}
func cell(text: String, color: Color) -> some View {
return VStack {
HStack {
Text(text)
.frame(width:200, height: 35)
Rectangle()
.foregroundColor(color)
.frame(width: 150, height: 35)
}
}
}
}まとめ
SwiftUIでライトモード/ダークモードで変化する色の設定方法を説明した。


コメント