SwiftUIでのGoogle AdMob導入方法を説明する。
結論
下記手順に従い進める。
- 広告無しapp作成
- Appを申請し公開
- テスト用広告を実装
- 本番用広告に差し替え
- Appを再申請
App申請を2回行うので面倒だが1回で済む方法がわからなかったため2回行うこととした。
1. App作成
Appを作成する。
2. Appを申請し公開
iOS Appを申請し公開する。手順はこちら。
3. テスト用広告を実装
AdMob広告用の箱を準備
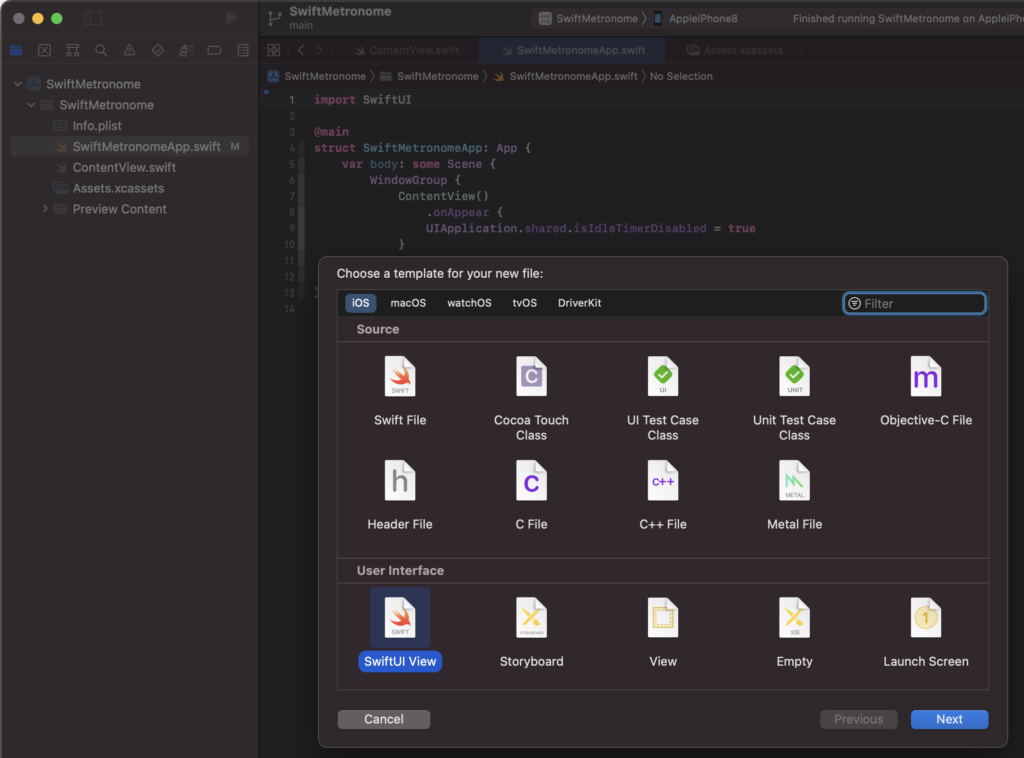
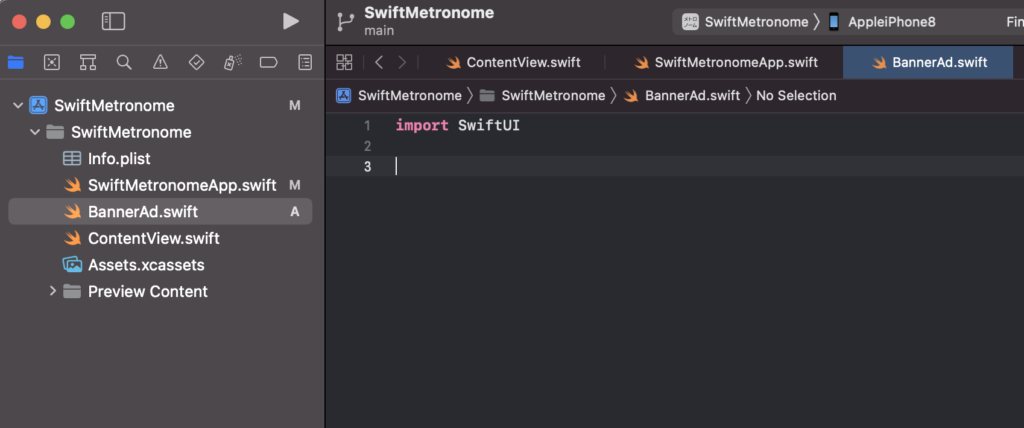
SwiftUIのファイルを新規作成する。ファイル名は何でも良いがBannerAd.swiftとした。

最初に入ってるコードはいらないので削除。

注意点
・ここで一回Xcodeを閉じる。
・プロジェクト名は半角英数字である必要がある。日本語だとビルドで ‘GoogleMobileAds’ not found’ のエラーになる。.frameworkのファイル名がPods____.frameworkのように日本語がアンダーバーになってしまうため。
Mobile Ads SDK をインポート
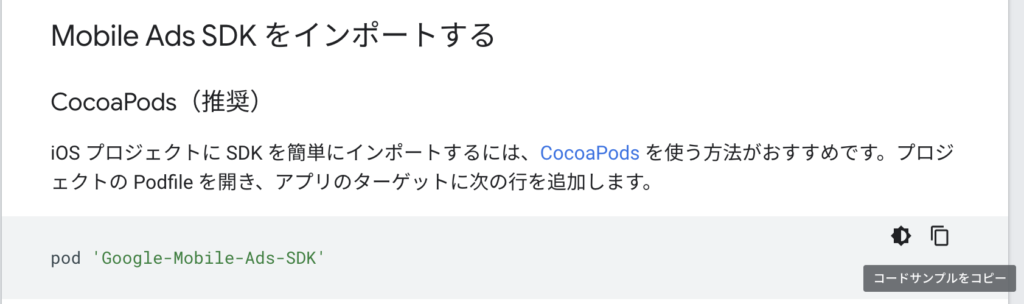
AdMobのスタートガイドを開く。
これをコピー。
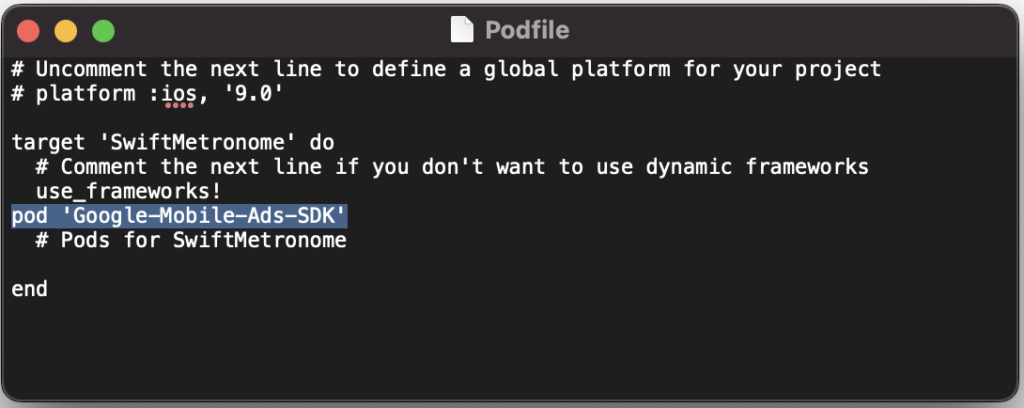
pod 'Google-Mobile-Ads-SDK'
ターミナル(@app projectのディレクトリ)を開く。

ターミナルで以下を入力。
pod initprojectのフォルダにPodfileが現れる。

ターミナルで以下を入力。
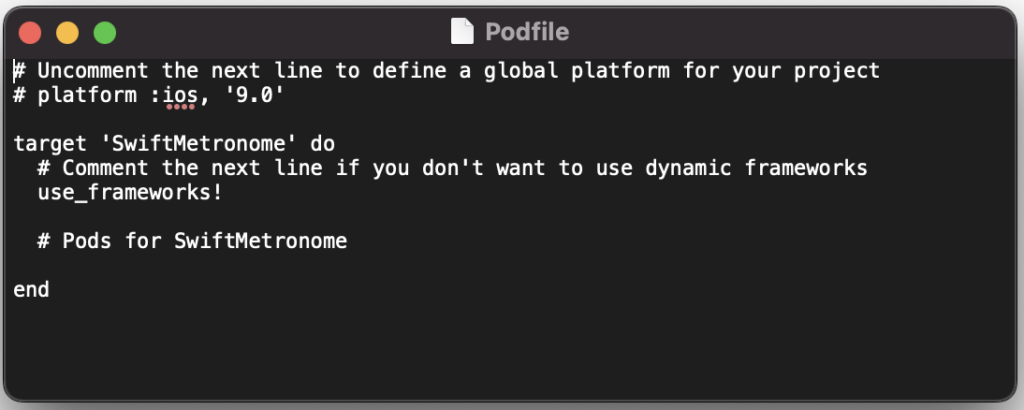
open podfilePodfileが開く。

PodfileにAdMobのサイトでコピーしたコードをペーストする。

保存して閉じる。
ターミナルで以下を入力。
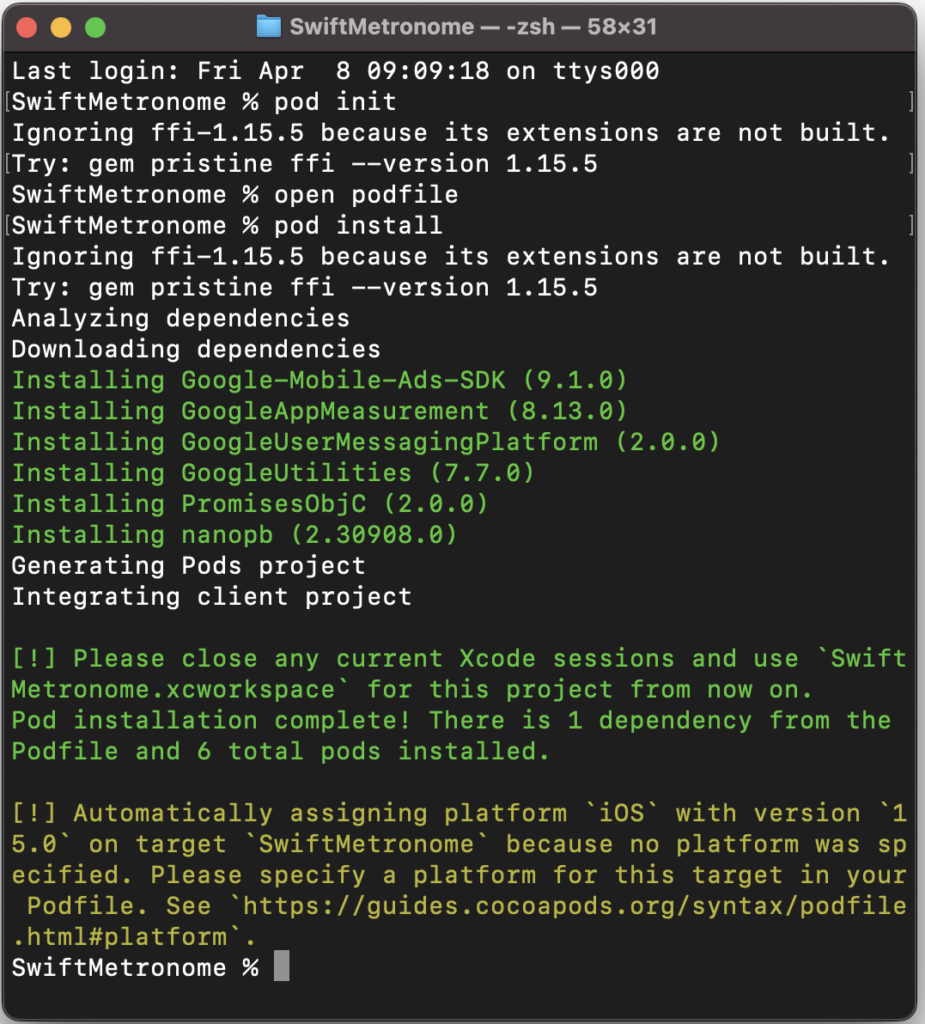
pod install
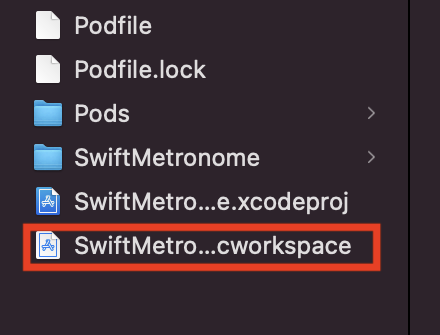
appのディレクトリにいろいろ出現する。 今後Xcodeでコーディングするときは.xcodeprojのファイルではなく.xcworkspaceのファイルを使用する。

Info.plistにkeyを追加
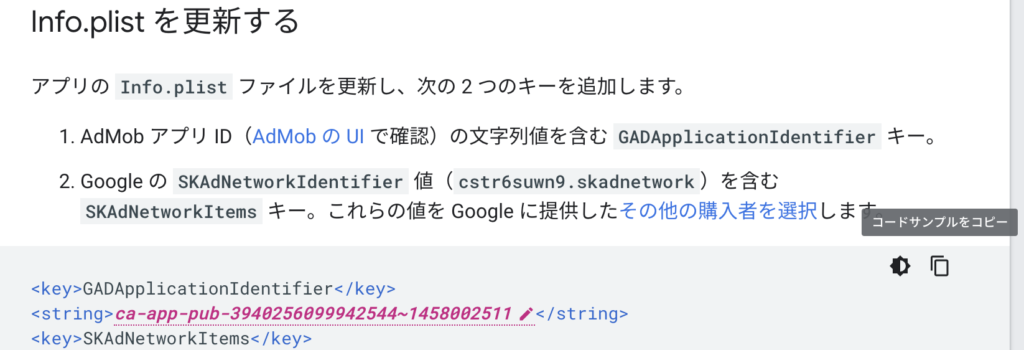
AdMobのスタートガイドを開く。
コードサンプルをコピーする。

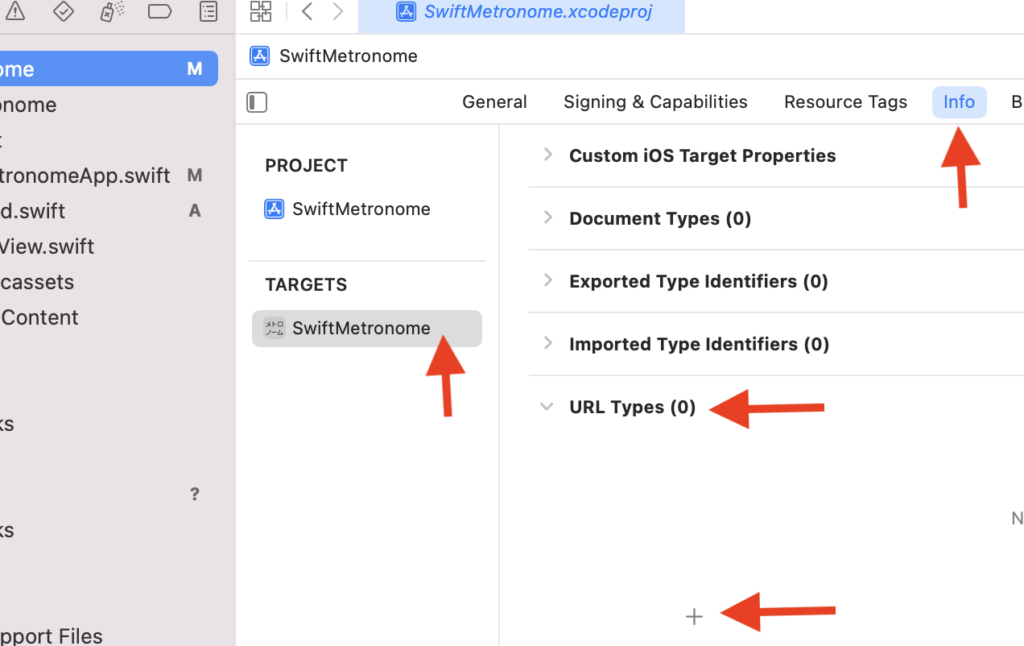
これをInfo.plistに追加したいが、Xcode 13以降Info.plistはプロジェクトナビゲーターに表示されなくなっている。手動で何か適当なキーを追加すれば表示されるので、ここではURL Typesの+マークをクリックすることでkeyを追加する。

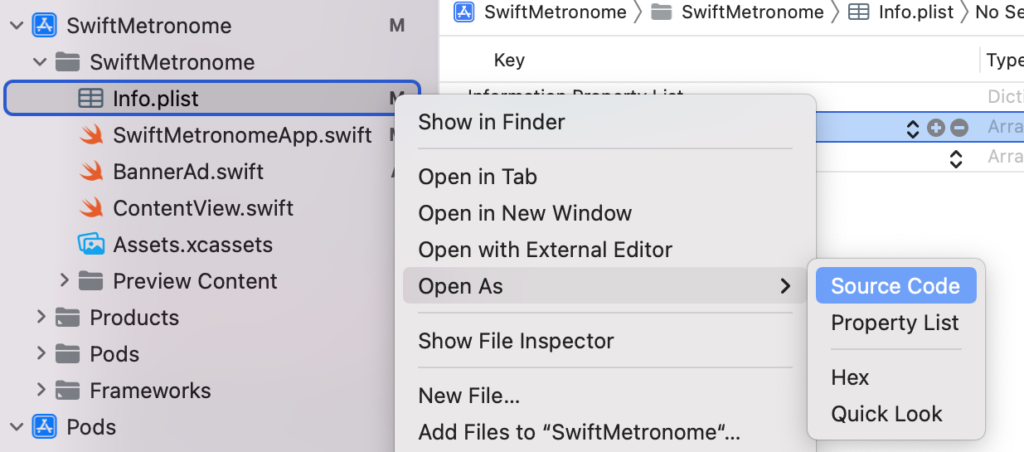
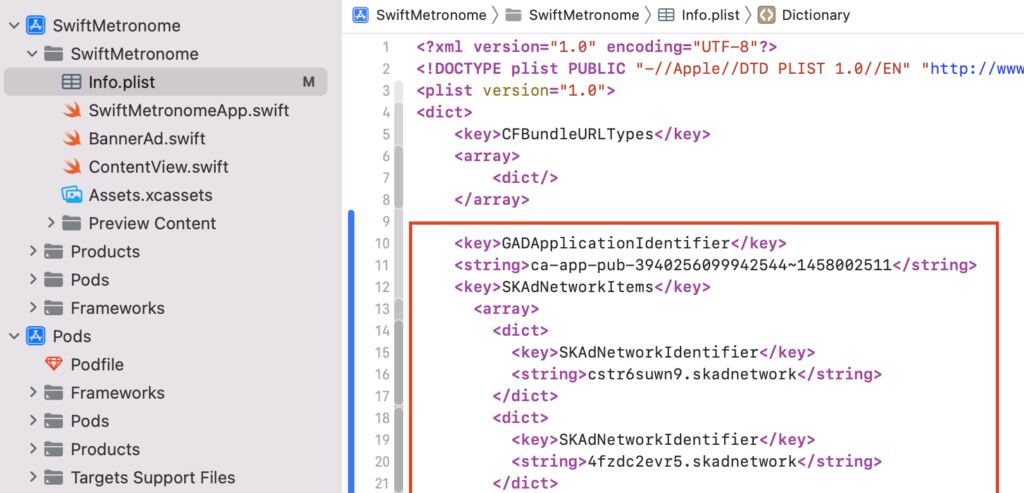
これでInfo.plistが表示される。このInfo.plistをSource Codeで開く。

先程コピーしたコードを貼り付ける。

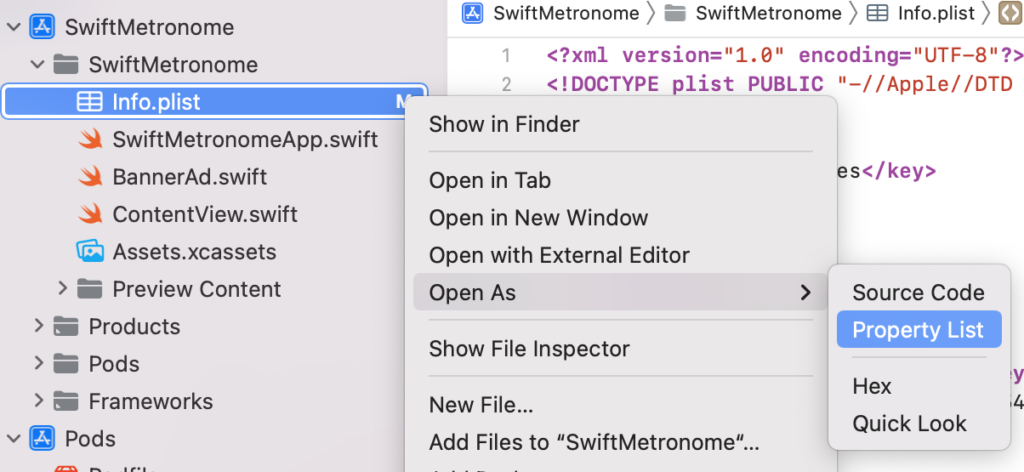
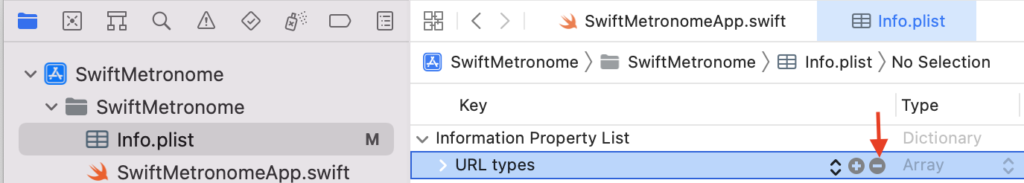
これで先程のURL Typesのkeyは不要になったので、Info.plistをProperty Listで開いて

-ボタンを押して削除する。

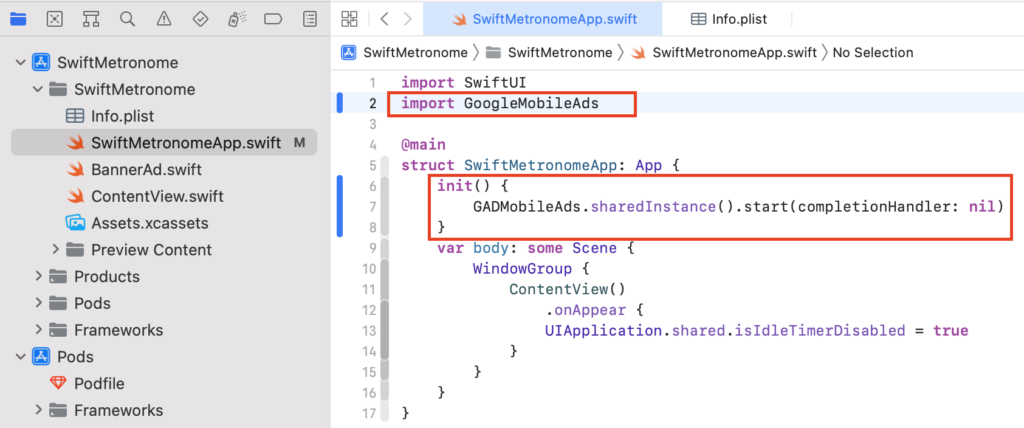
AppでAdMobを初期化
AdMobのスタートガイドを開く。
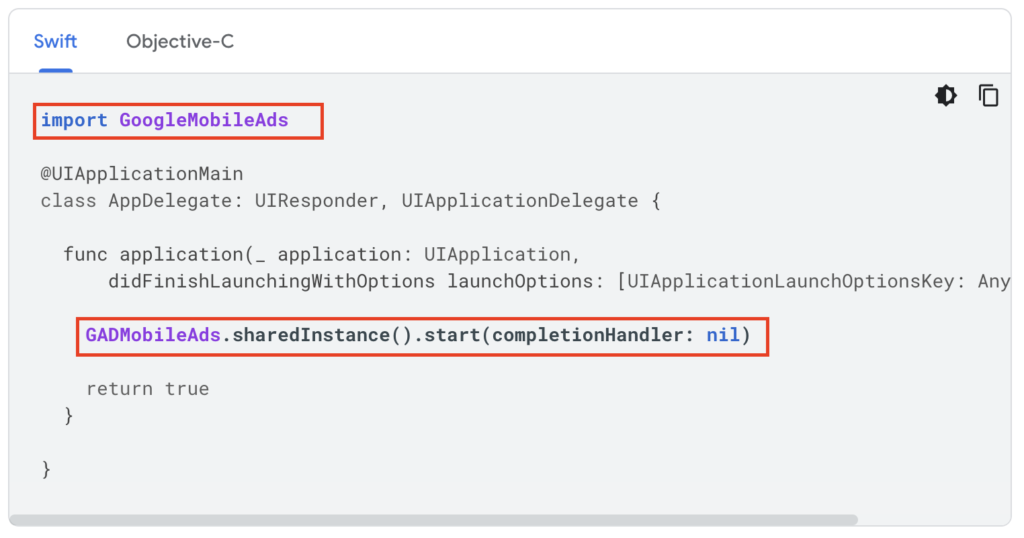
以下の赤枠部分をコピーする。

自分のAppのコードにペーストする。GADMobileAdsはinit()を作ってその中に入れる。

AppにAdMobを統合
AdMobのスタートガイドを開く。
ここではバナーを実装する。


BannerAd.swiftを開く。ここは難しくてよくわからないため下記の呪文を丸コピペする。これでBannerAdという広告を表示するstructができる。
import SwiftUI
import GoogleMobileAds
// Implementing Banner Ad...
struct BannerAd: UIViewRepresentable {
var unitID: String
func makeCoordinator() -> Coordinator {
// For Implementing Delegates...
return Coordinator()
}
func makeUIView(context: Context) -> GADBannerView {
let adView = GADBannerView(adSize: GADAdSizeBanner)
let request = GADRequest()
request.scene = UIApplication.shared.connectedScenes.first as? UIWindowScene
adView.adUnitID = unitID
adView.rootViewController = UIApplication.shared.getRootViewController()
adView.delegate = context.coordinator
adView.load(request)
return adView
}
func updateUIView(_ uiView: GADBannerView, context: Context) {
}
class Coordinator: NSObject, GADBannerViewDelegate {
func bannerViewDidReceiveAd(_ bannerView: GADBannerView) {
print("bannerViewDidReceiveAd")
}
func bannerView(_ bannerView: GADBannerView, didFailToReceiveAdWithError error: Error) {
print("bannerView:didFailToReceiveAdWithError: \(error.localizedDescription)")
}
func bannerViewDidRecordImpression(_ bannerView: GADBannerView) {
print("bannerViewDidRecordImpression")
}
func bannerViewWillPresentScreen(_ bannerView: GADBannerView) {
print("bannerViewWillPresentScreen")
}
func bannerViewWillDismissScreen(_ bannerView: GADBannerView) {
print("bannerViewWillDIsmissScreen")
}
func bannerViewDidDismissScreen(_ bannerView: GADBannerView) {
print("bannerViewDidDismissScreen")
}
}
}
// Extending Application to get RootView...
extension UIApplication {
func getRootViewController() -> UIViewController {
guard let screen = self.connectedScenes.first as? UIWindowScene else {
return .init()
}
guard let root = screen.windows.first?.rootViewController else {
return .init()
}
return root
}
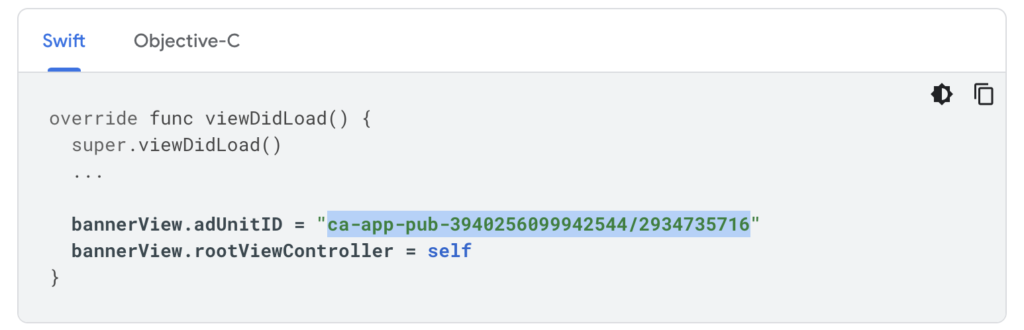
}あとはこのBannerAdというstructをContetViewに配置するだけとなった。unitIDはAdMobスタートガイドに載っているテスト用のIDを使う。

ContentViewに広告を配置する。
- unitIDを記述する。
- 広告を配置する。
struct ContentView: View {
let AdMobID: String = "ca-app-pub-3940256099942544/2934735716" // 1
var body: some View {
VStack{
Spacer()
Text("unko")
Spacer()
BannerAd(unitID: AdMobID) // 2
}
}
}画面下部にTest modeの広告が表示された。

4. 本番用広告に差し替え
自分のAppをAdMobに登録しアプリIDと広告ユニットIDを取得する手順を示す。
参考 : AdMobのヘルプ
アプリIDの取得
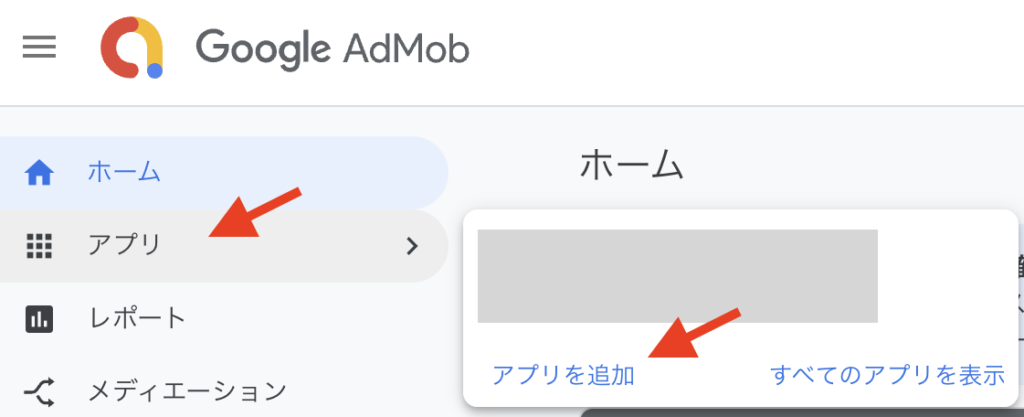
AdMobのサイトに行き
アプリ→アプリを追加

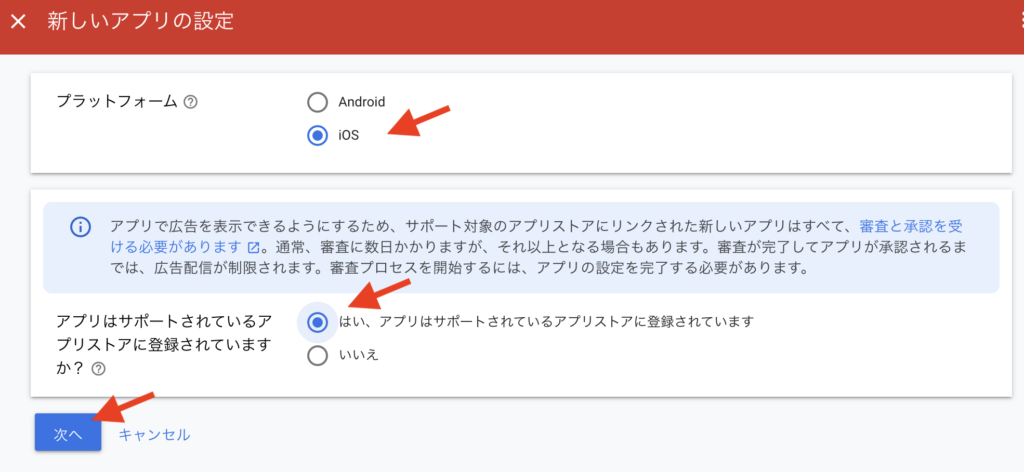
iOS、はい、次へ

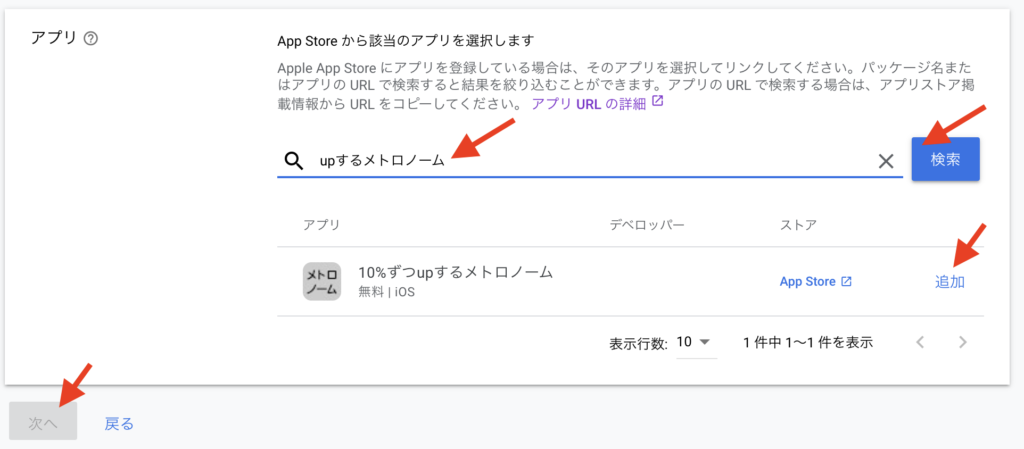
広告を追加したいappを検索して追加、次へ

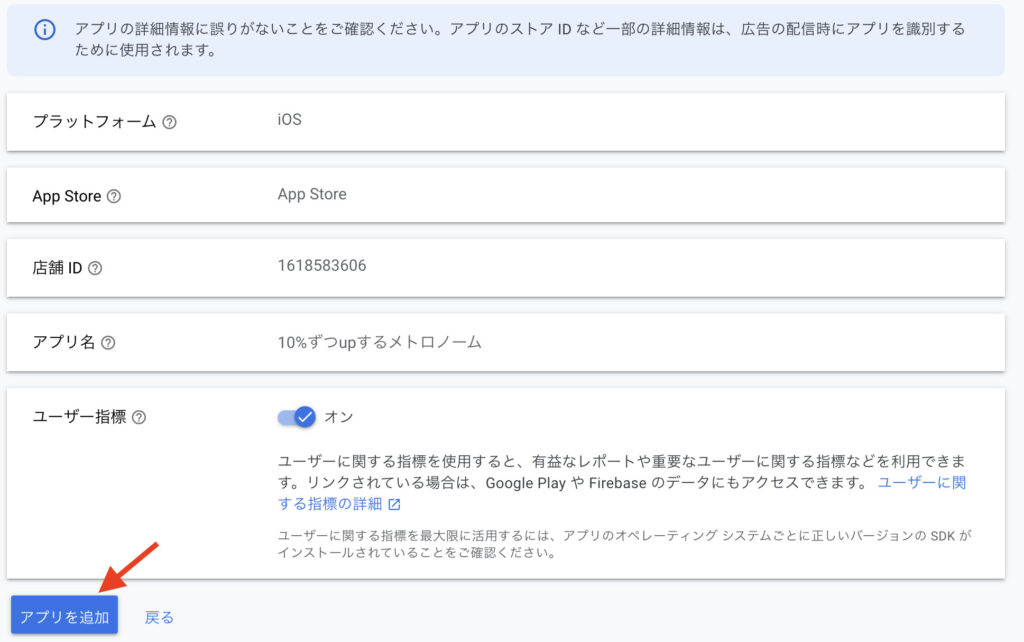
アプリを追加

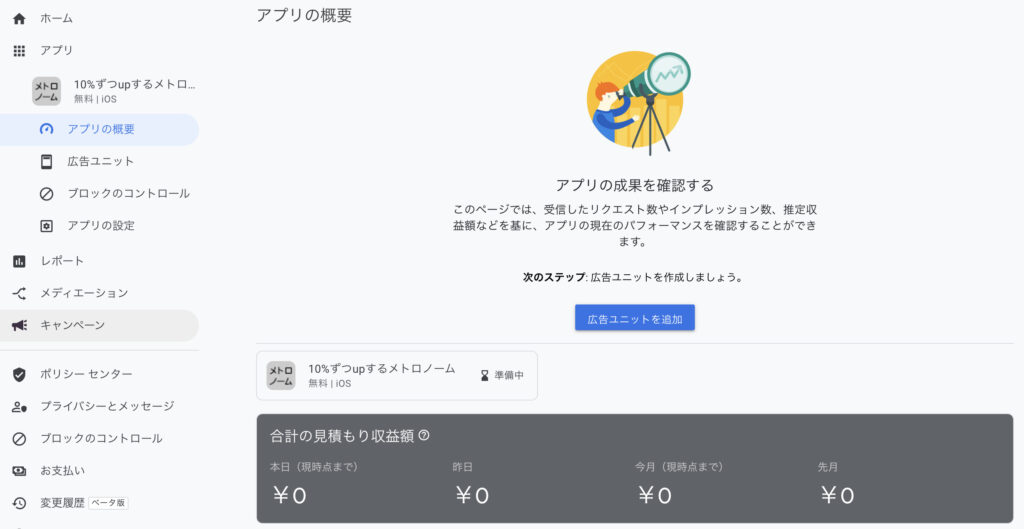
app-ads.txt の設定は後で行うので完了をクリック。

アプリの登録が完了。

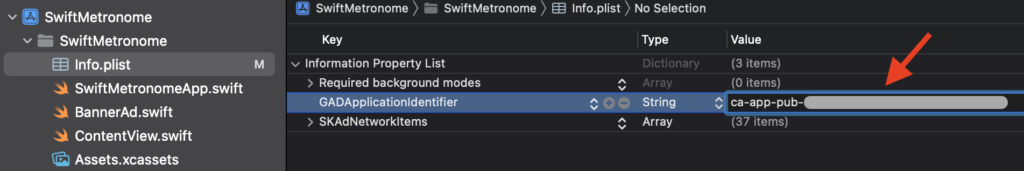
下記がアプリID。

次は広告ユニットを作成し広告ユニットIDを取得する。
広告ユニットIDの取得
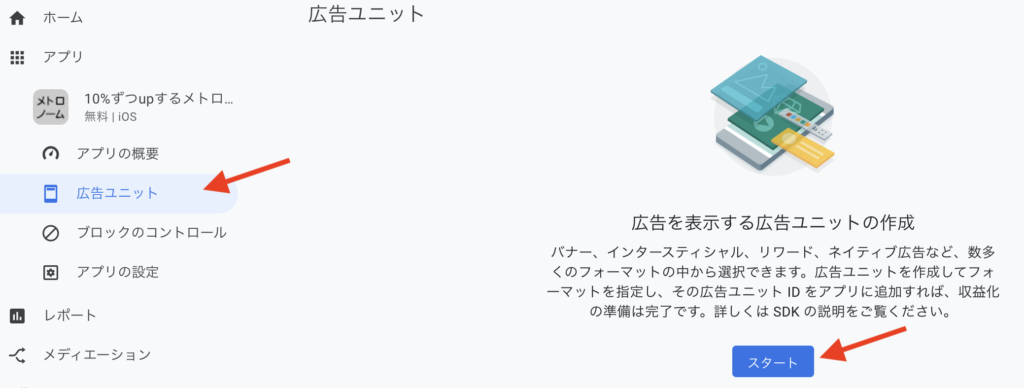
広告ユニット、スタート、をクリック。

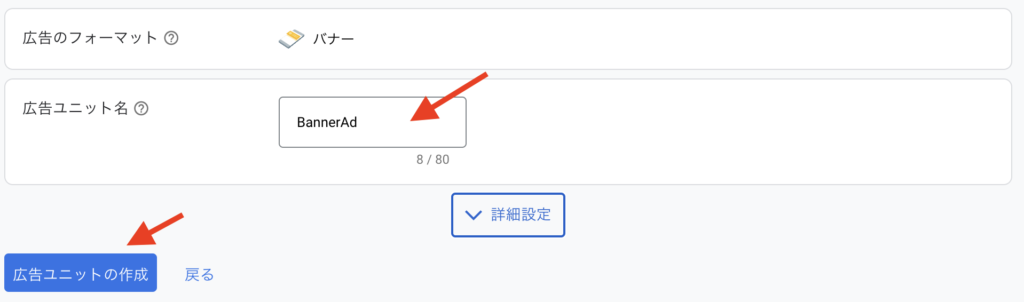
今回はバナーをクリック。

任意の広告ユニット名を入れて、広告ユニットの作成をクリック。

広告ユニットの作成が完了。アプリIDと広告ユニットIDはこの後コードに貼り付けるのでメモしておいて、完了をクリック。

アプリIDの差し替え
Info.plistのアプリIDの箇所を本番用のアプリIDに差し替える。

広告ユニットIDの差し替え
ContentViewの広告ユニットIDの箇所を本番用の広告ユニットIDに差し替える。
struct ContentView: View {
let AdMobID: String = "ca-app-pub-****************/**********" // ←ここを差し替え
var body: some View {
VStack{
Spacer()
Text("unko")
Spacer()
BannerAd(unitID: AdMobID)
.frame(height: 50)
}
}
}AdMobの承認
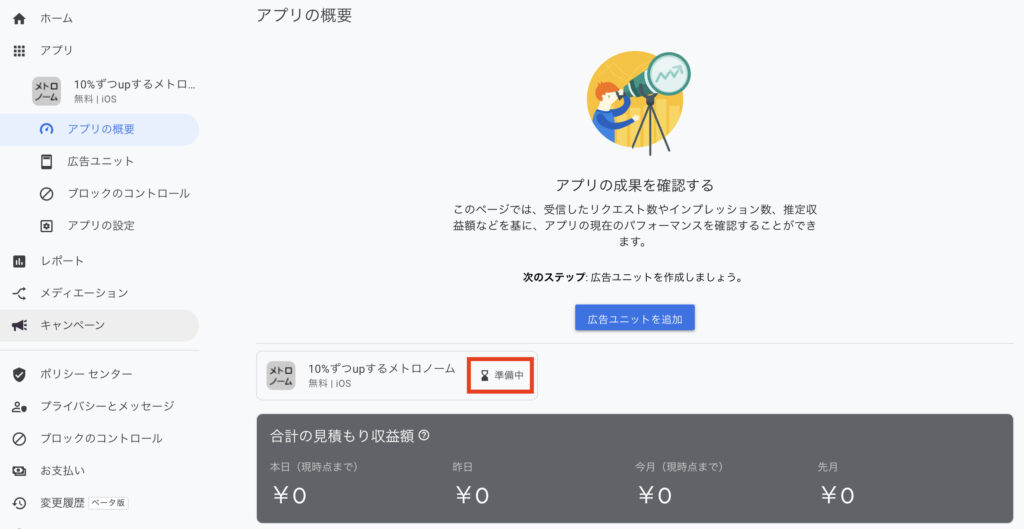
AdMobにアプリを登録すると準備中から準備完了に変わるまで少し時間がかかる。(数時間から半日くらい)

準備完了になるとメールが来る。

app-ads.txt の設定
app-ads.txtとは、アプリ広告枠の虚偽表示に関する問題に対処することを目的としたもので、アプリ広告枠の販売者を識別することができるものである。Google の自動巡回機はユーザーが指定したディレクトリにapp-ads.txtが存在するか定期的にチェックしている。Google の自動巡回機はルートドメインしか探してくれないのでapp-ads.txtはルートドメインに置く必要がある。
OK:www.domain.com/app-ads.txt
NG:www.domain.com/aaa/app-ads.txt
ここではFirebaseにプロジェクトを作成し、そのルートディレクトリにapp-ads.txtを保存する方法を説明する。まず、Firebaseコンソールに行く。
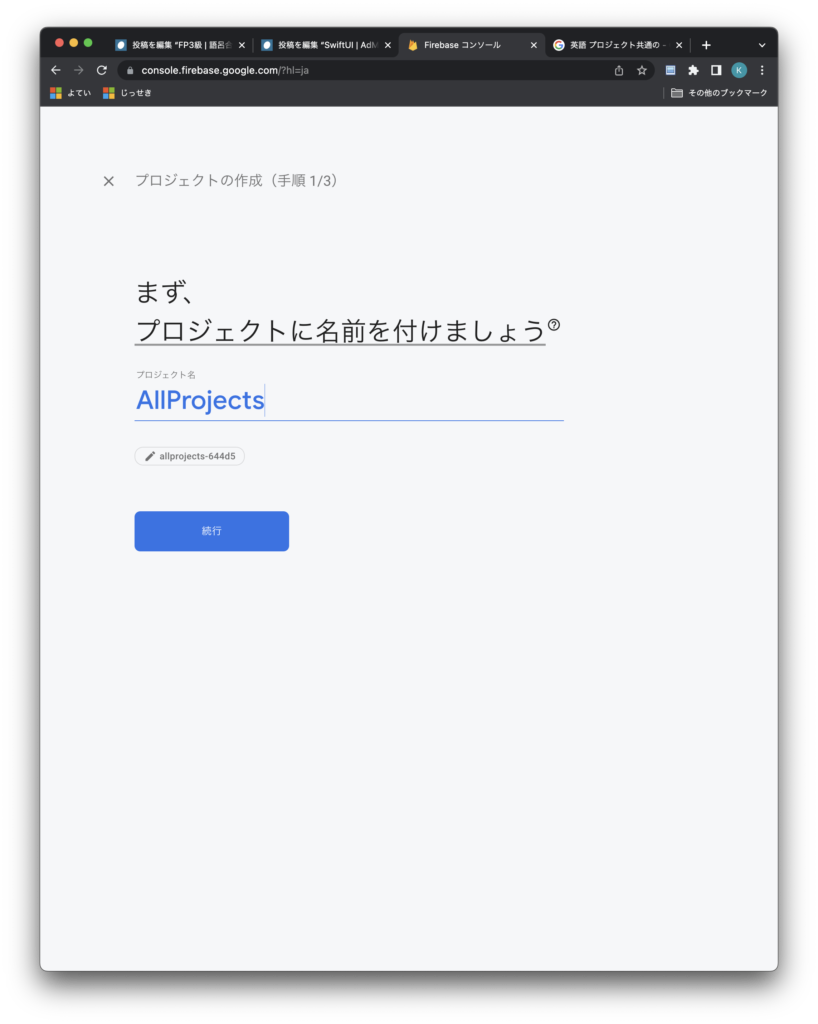
プロジェクトを追加をクリック。

適当なプロジェクト名を付ける。app-ads.txtはappによらず同じものを使えるので、ここではAllProjectsと名付けた。

続行をクリック。

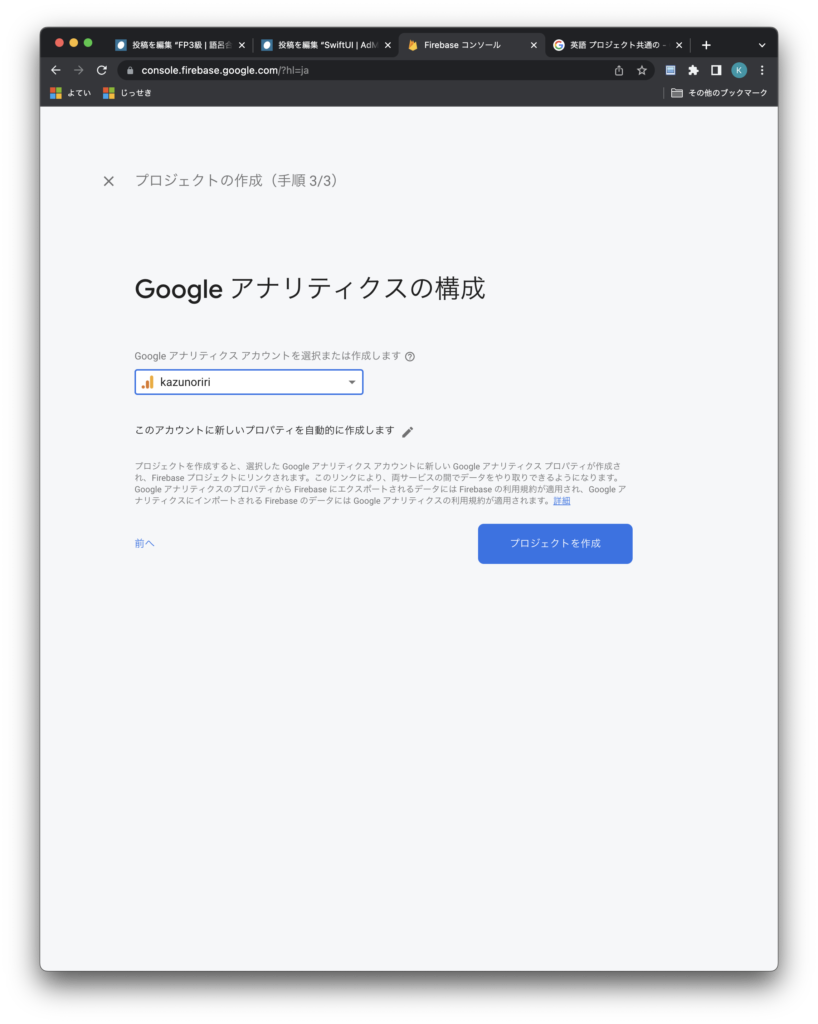
プロジェクトを作成。

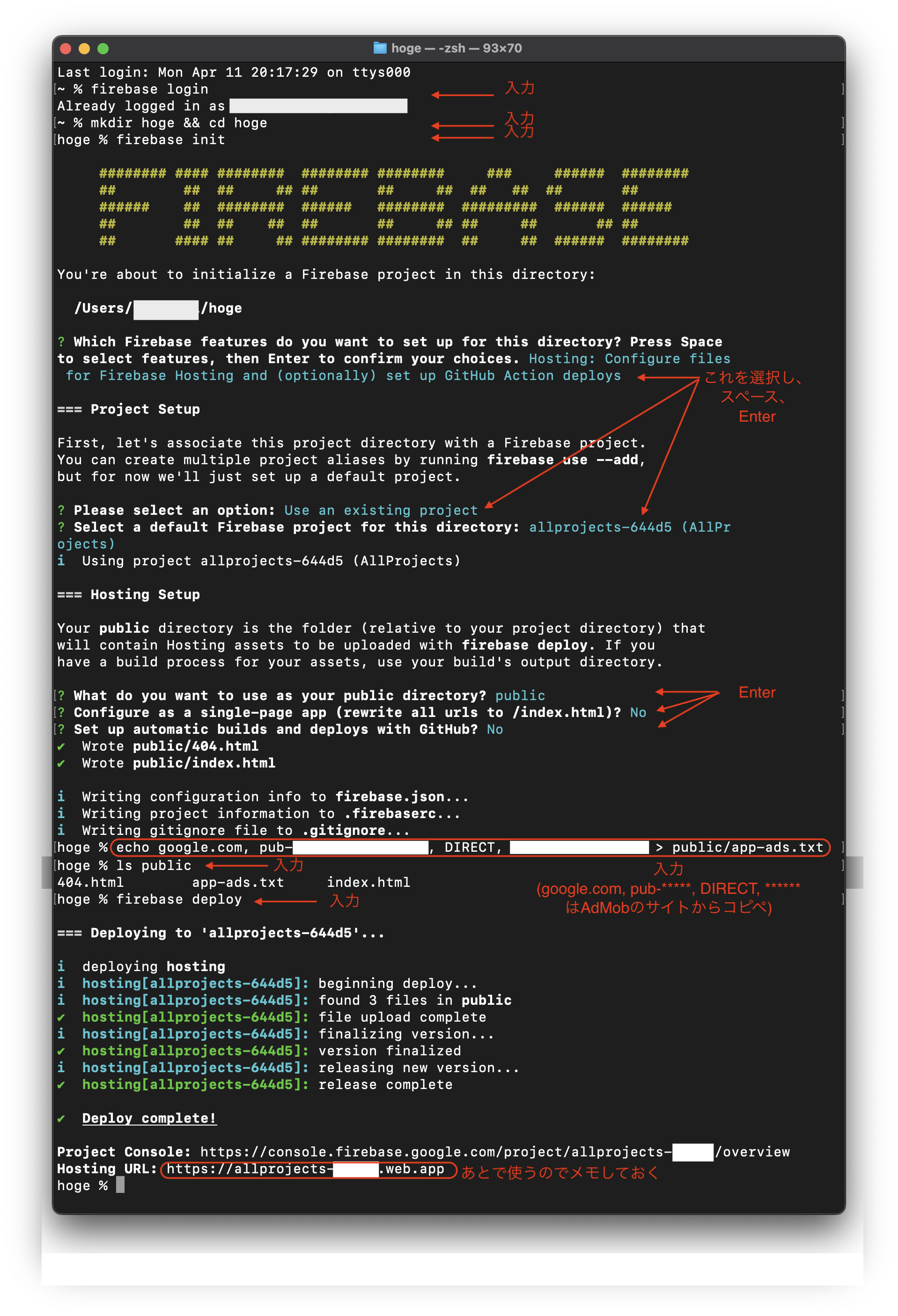
ターミナルを開く。ディレクトリはどこでも良い。以下のように入力していく。

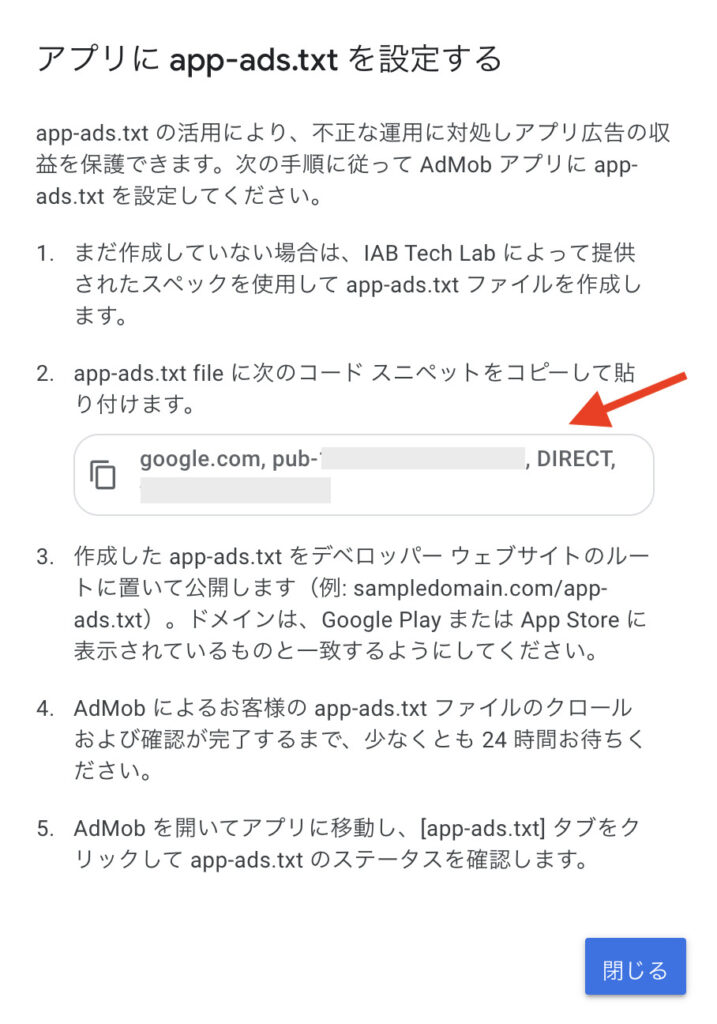
赤枠(google.com, pub-********, DIRECT, ********)の部分はAdMobのサイトから以下のようにコピペする。


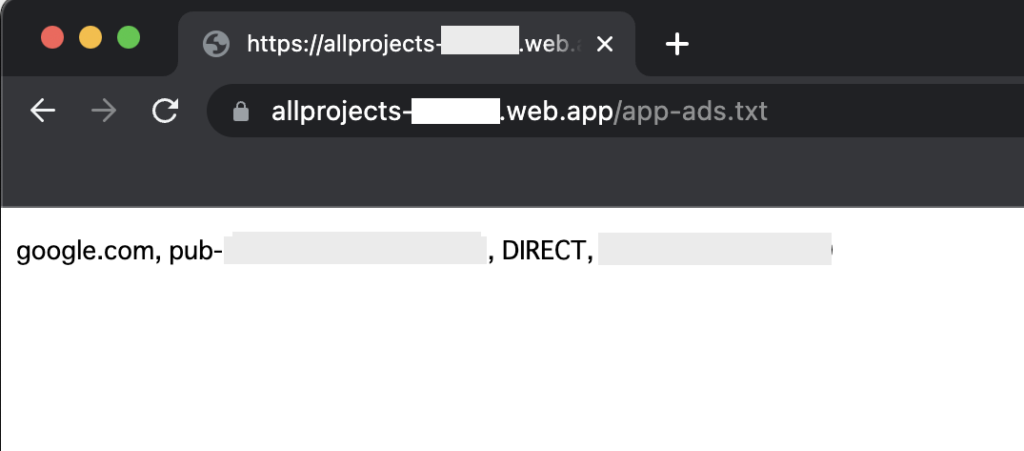
完了。試しにHosting URL/app-ads.txtにアクセスすると登録したものが表示される。

5. Appを再申請
App store connectにアクセスし当該Appのページに行く。
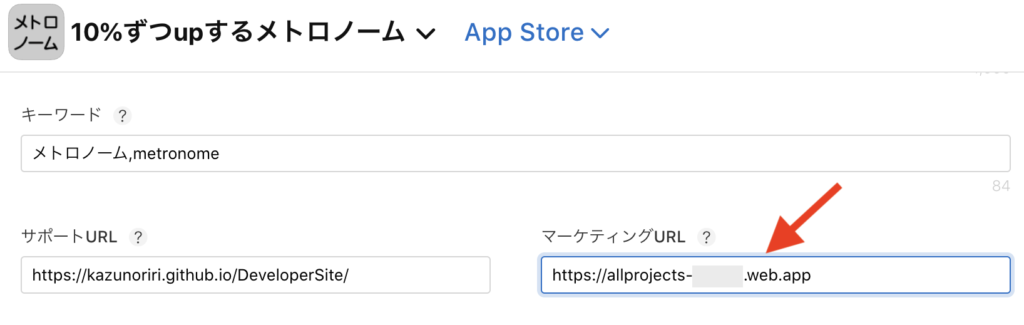
普通にバージョンupする手順を進め、マーケティングURLには先程作成したHosting URLを貼り付ける。

Appを再申請し承認されるのを待つ。
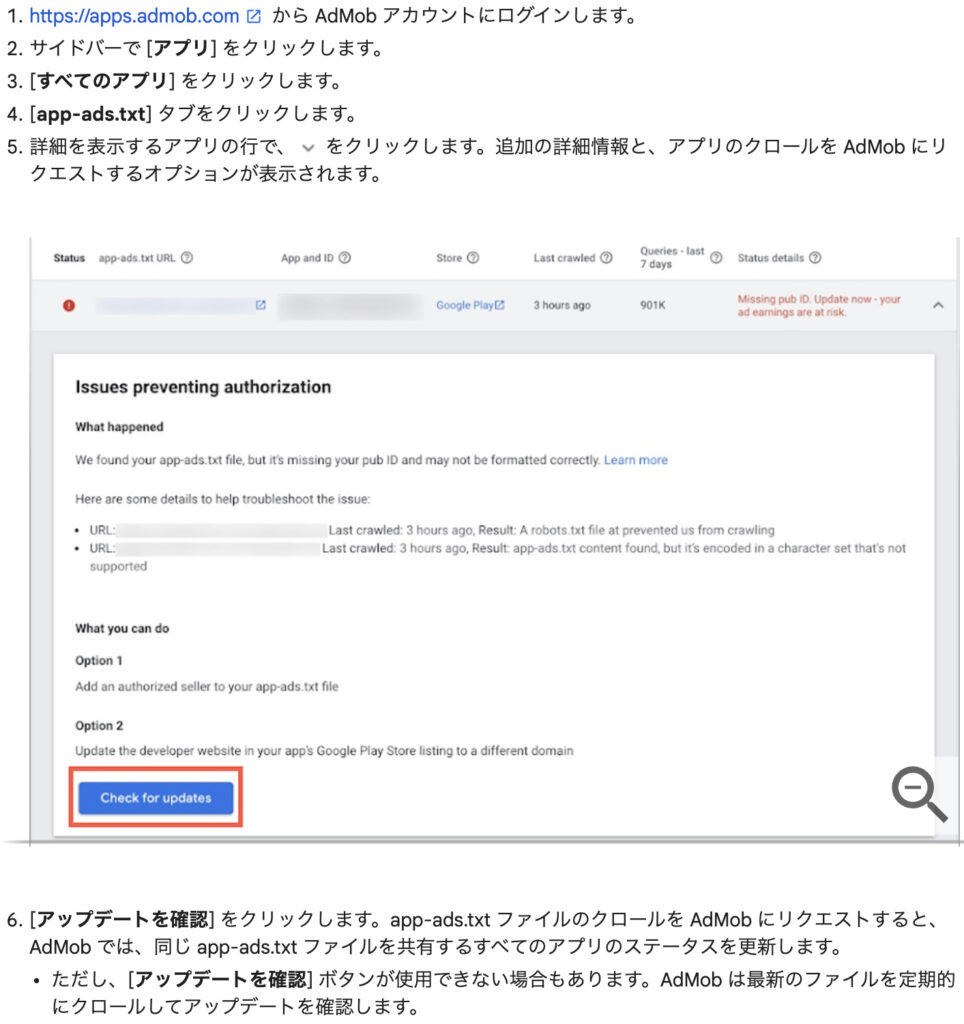
AdMobはマーケティングURLに記載されたURLを定期的に巡回するのでAppがAppleに承認されていれば待っていれば自動的に見つけてくれる。すぐに巡回させたい場合はAdMobのヘルプ ステップ 4を参照。

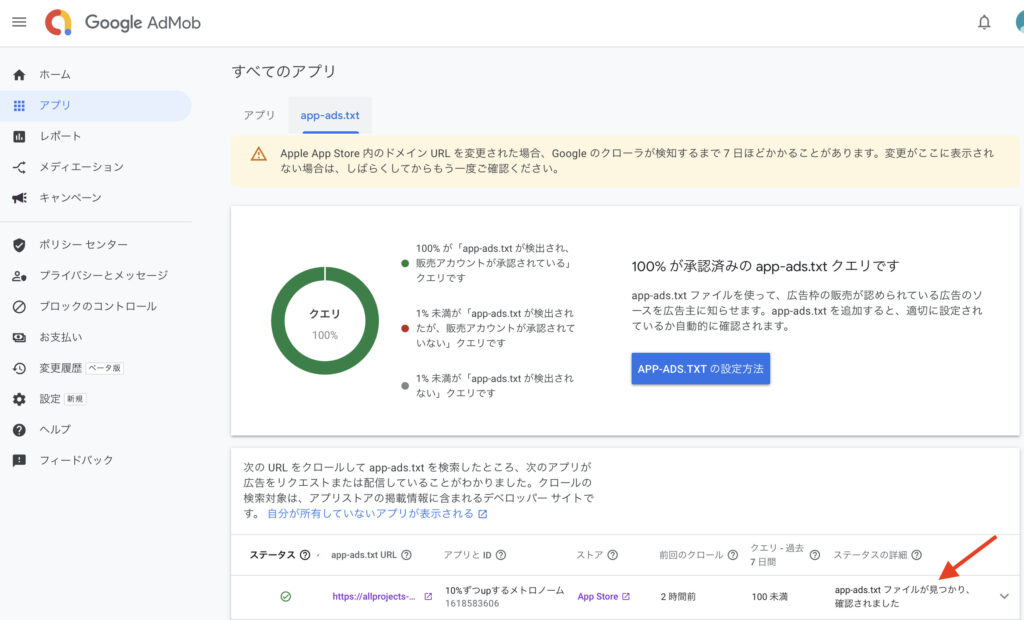
app-ads.txtがGoogleに見つけてもらえると下記のようになる。

環境
Xcode 13.3, Swift 5.6
まとめ
SwiftUIで作成したAppにAdMob広告を載せる方法を説明した。



コメント