SwiftUIでiOS Appを多言語対応する方法を説明する。
App内の多言語対応
完成イメージ
完成イメージを以下に示す。iPhone側の言語設定に応じてApp側の言語が切り替わる。
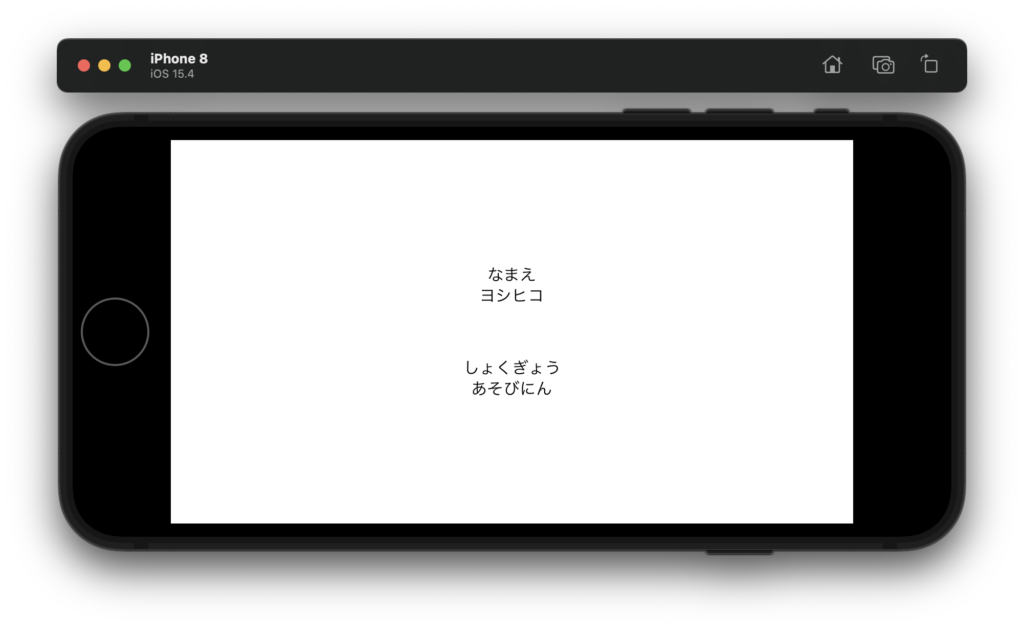
iPhone側の言語設定が日本語のとき

iPhone側の言語設定が英語のとき

文字列を定義するための箱を準備
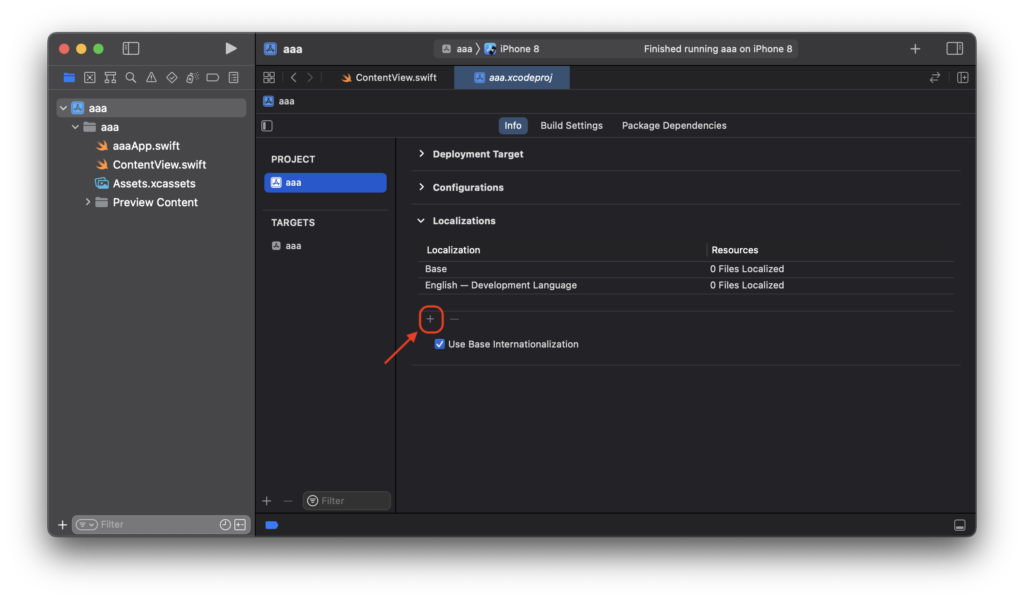
XcodeのPROJECT > Info > Localizationsから追加したい言語を「+」で選択して追加する。

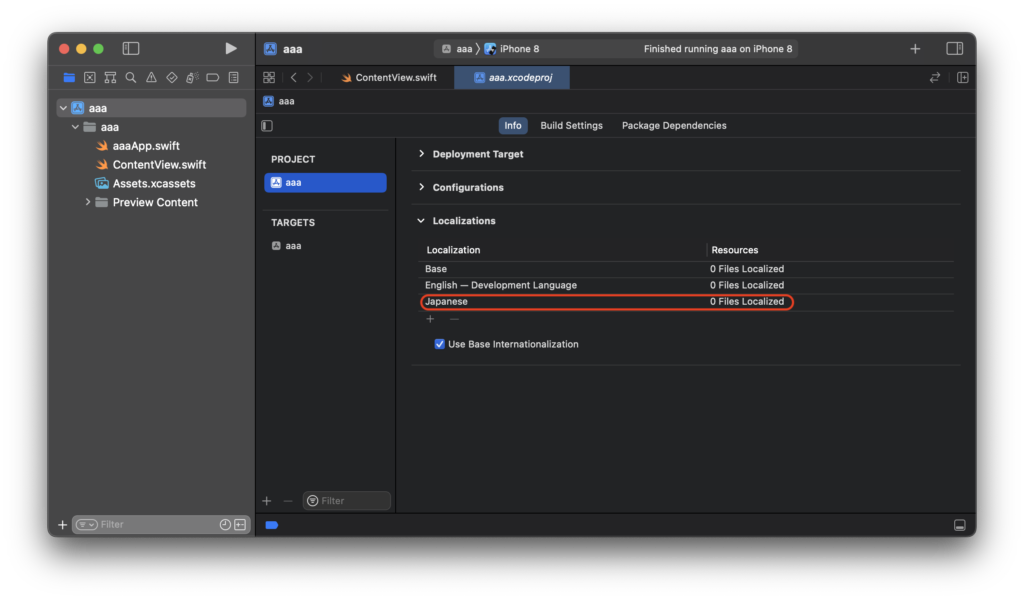
日本語を追加した。

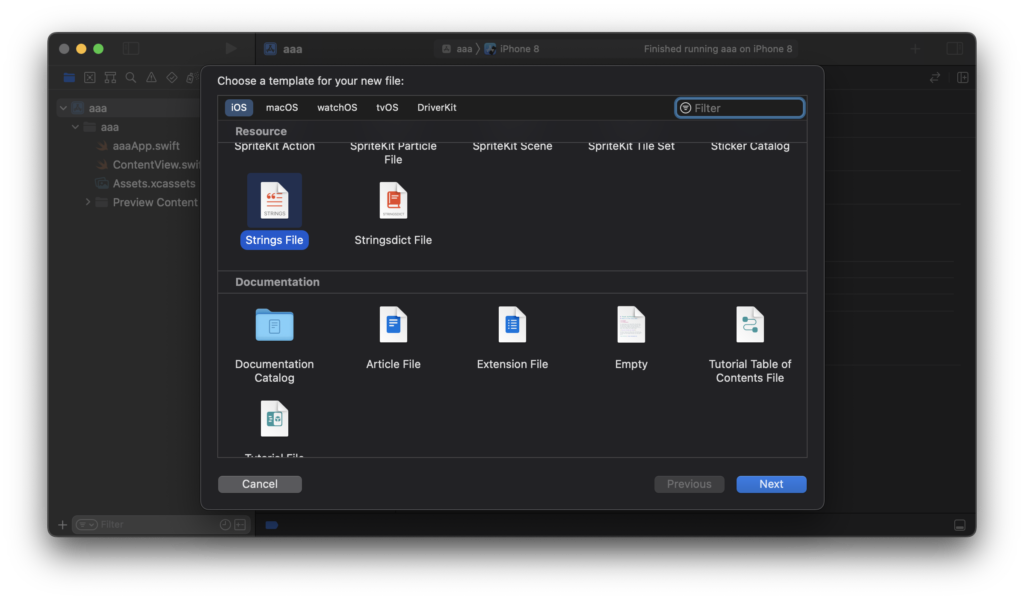
「File」→「New」→「File」で「Strings File」を選択し「Next」をクリックする。

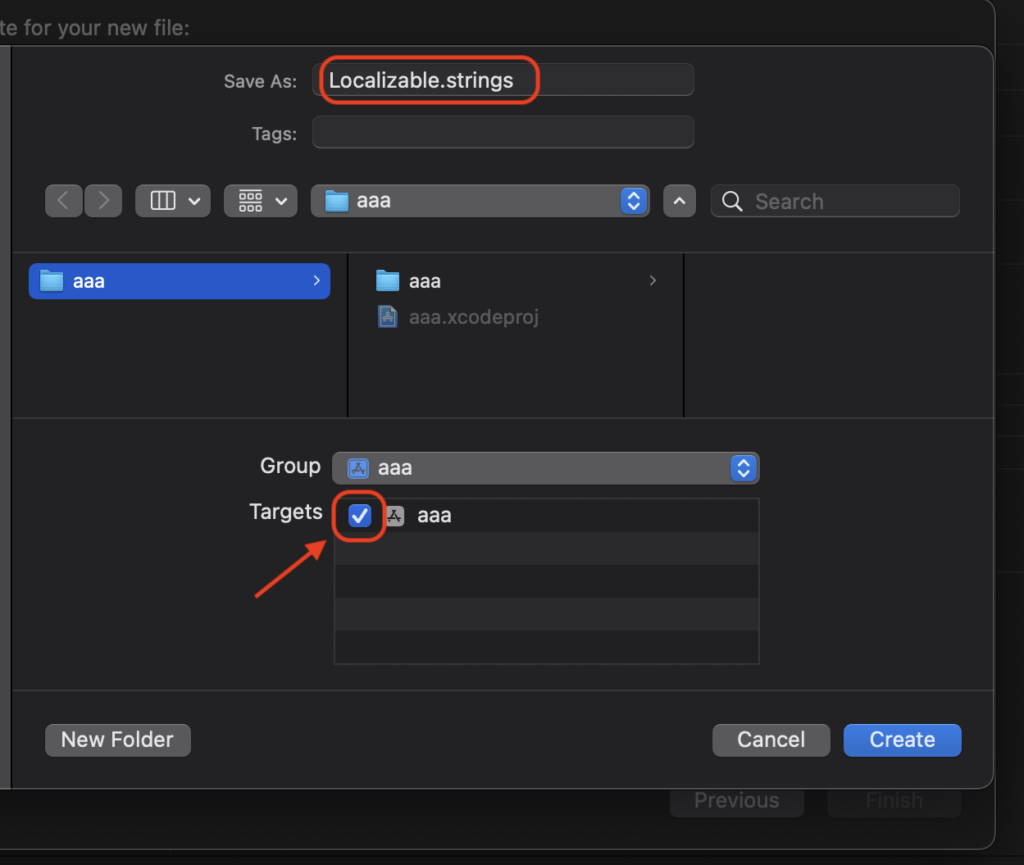
ファイル名を「Localizable.strings」としTargetsにチェックしCreateをクリックする。

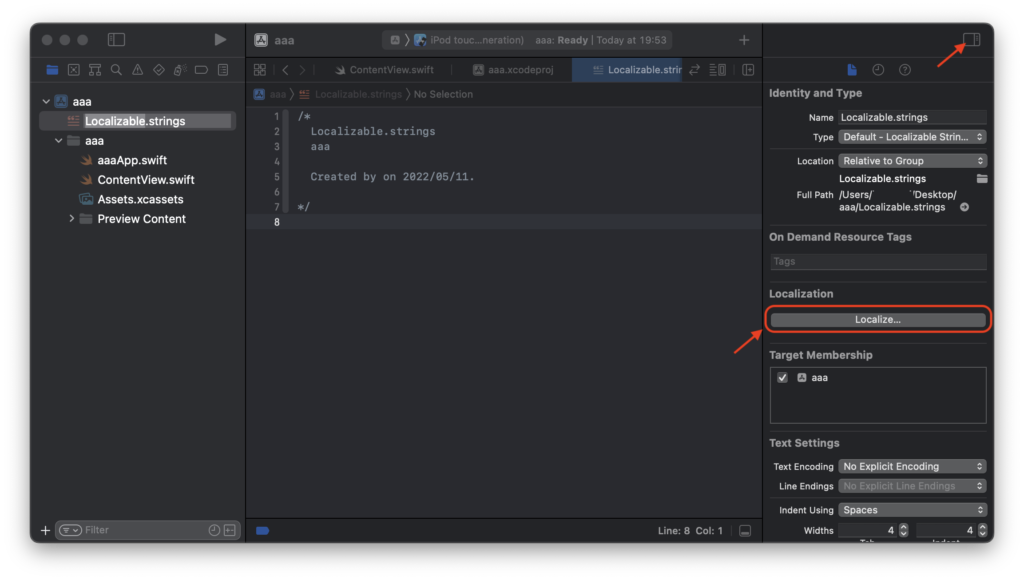
Localizable.stringsを選択して右上のボタンで右パネルを表示させて「Localize」をクリックする。

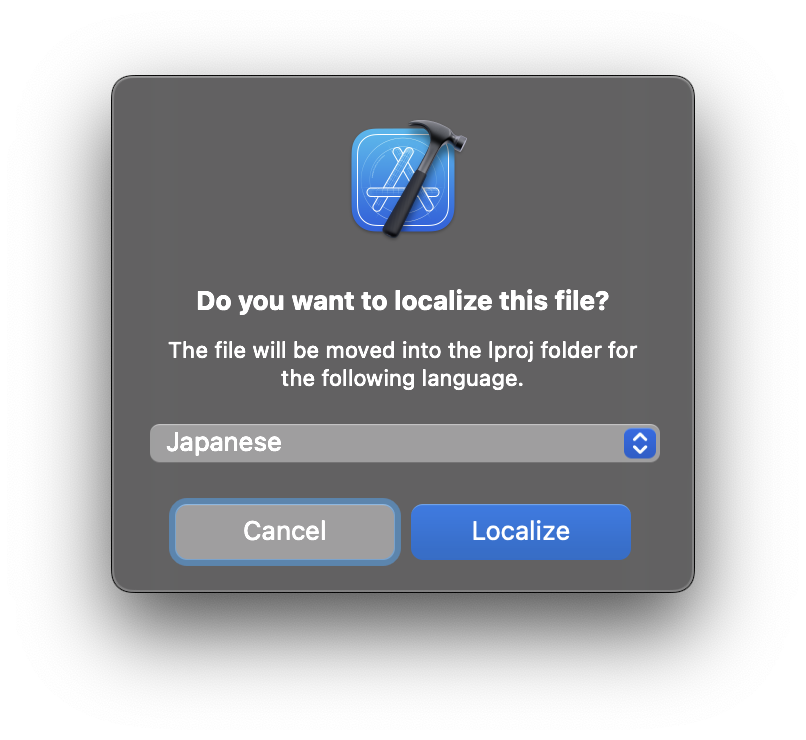
Japaneseを選択しLocalizeをクリックする。

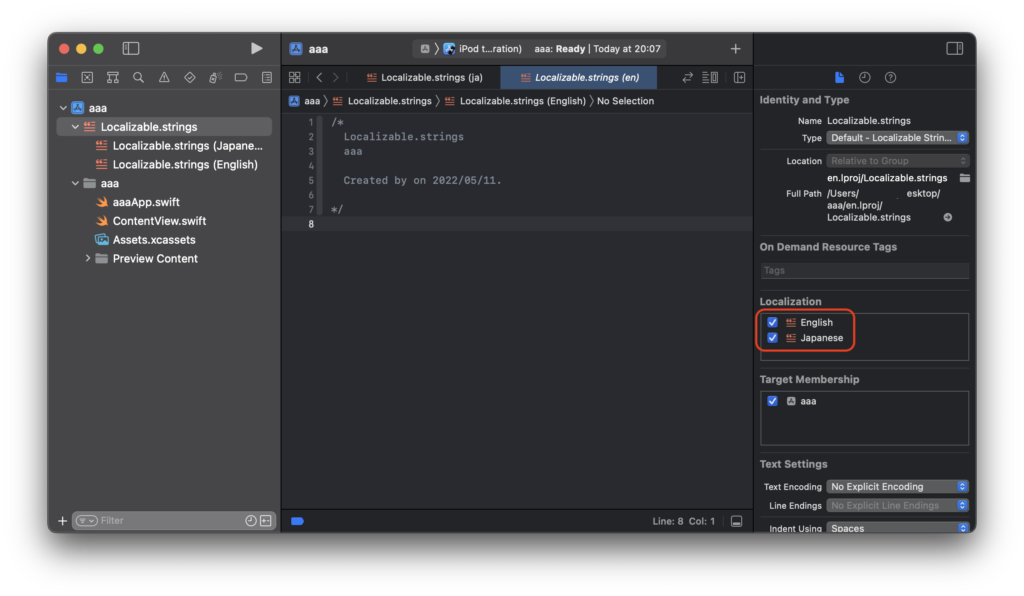
EnglishとJapaneseにチェックを入れる。

Localizable.strings(Japanese)とLocalizable.strings(English)が生成された。あとはこれらのファイルに文字列を定義していく。
文字列を定義
ローカライズしたい文字列をKey-Valueの形で定義していく。例として次のように定義したいとする。
| Key | Value(日本語) | Value(英語) |
| strA | なまえ | name |
| strB | ヨシヒコ | Yoshihiko |
| strC | しょくぎょう | job |
| strD | あそびにん | play boy |
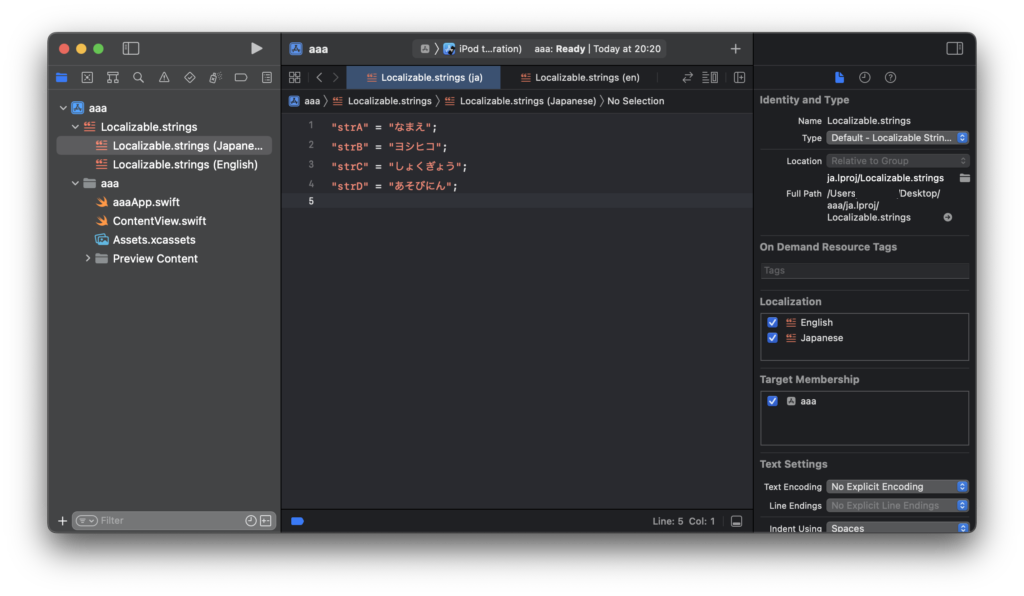
Localizable.strings(Japanese)に日本語の定義を記述する。

コピペ用コード
"strA" = "なまえ";
"strB" = "ヨシヒコ";
"strC" = "しょくぎょう";
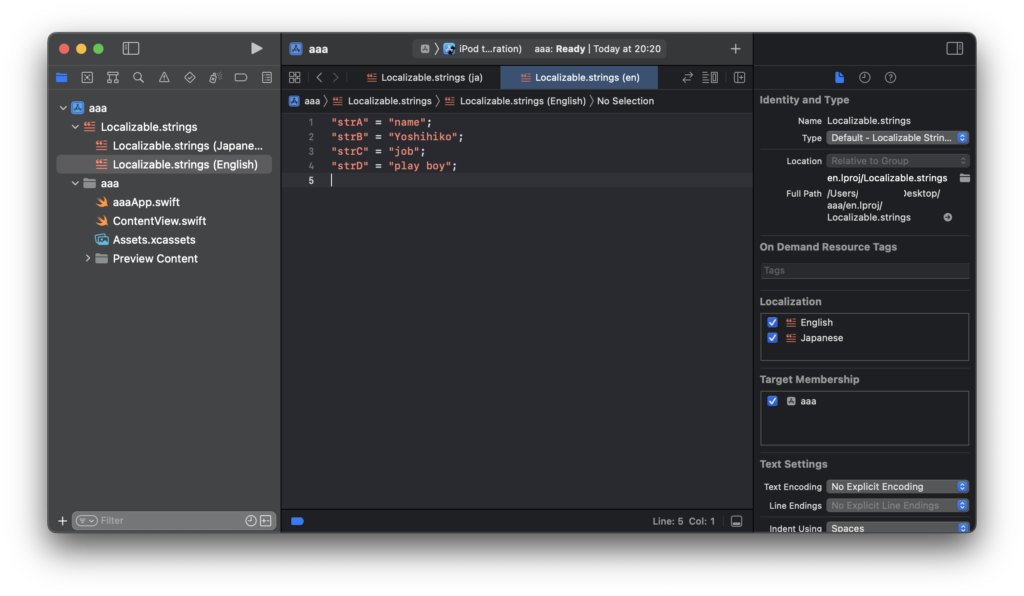
"strD" = "あそびにん";Localizable.strings(English)に英語の定義を記述する。

コピペ用コード
"strA" = "name";
"strB" = "Yoshihiko";
"strC" = "job";
"strD" = "play boy";定義した文字列を使う
英語と日本語の文字列を定義できたのであとは使うだけである。使用前、使用後のコードを以下に示す。
使用前
import SwiftUI
struct ContentView: View {
var body: some View {
Text("なまえ")
Text("ヨシヒコ")
Spacer()
.frame(height: 50)
Text("しょくぎょう")
Text("あそびにん")
}
}使用後
import SwiftUI
struct ContentView: View {
let 変数A = NSLocalizedString("strA", comment: "")
let 変数B = NSLocalizedString("strB", comment: "")
let 変数C = NSLocalizedString("strC", comment: "")
let 変数D = NSLocalizedString("strD", comment: "")
var body: some View {
Text(変数A)
Text(変数B)
Spacer()
.frame(height: 50)
Text(変数C)
Text(変数D)
}
}完成
iPhone側の言語設定が日本語のとき

iPhone側の言語設定が英語のとき

ホーム画面上のApp名の多言語対応
ホーム画面上のApp名を多言語対応させる方法を説明する。
完成イメージ
完成イメージを以下に示す。
iPhone側の言語設定が日本語のときはApp名が「ヨシヒコ」と表示される。

iPhone側の言語設定が英語のときはApp名が「Yoshihiko」と表示される。

App名を定義するための箱を準備
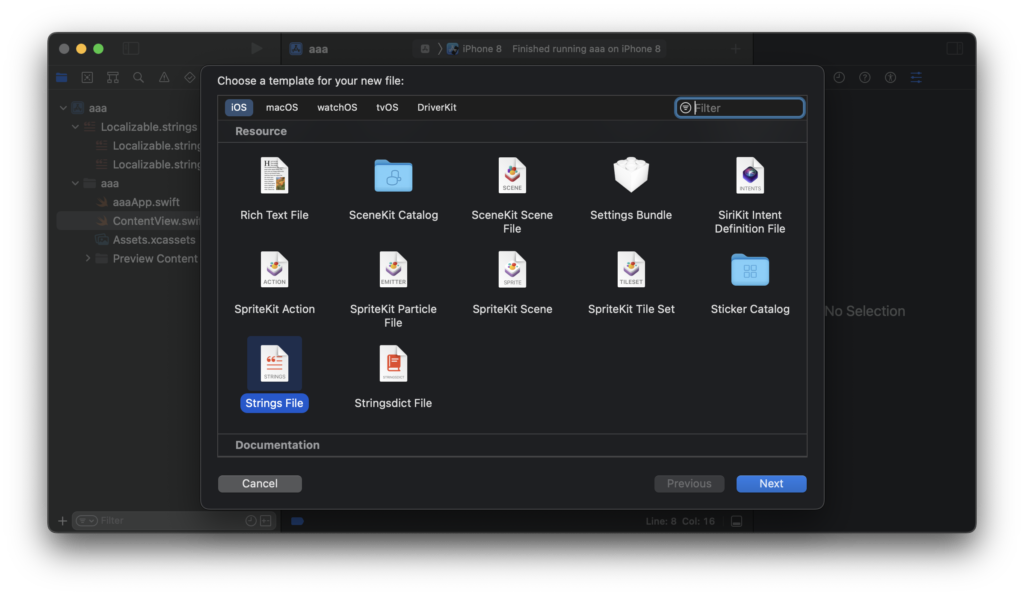
「File」→「New」→「File」で「Strings File」を選択し「Next」をクリックする。

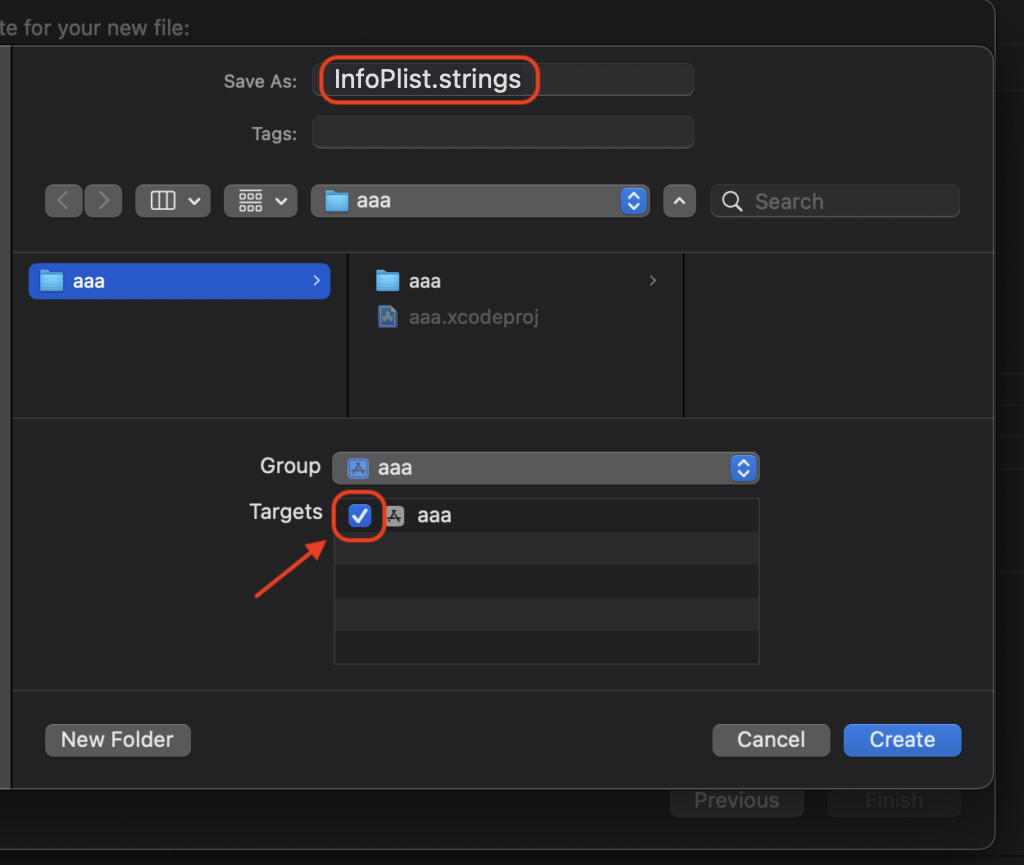
ファイル名を「InfoPlist.strings」としTargetsにチェックしCreateをクリックする。

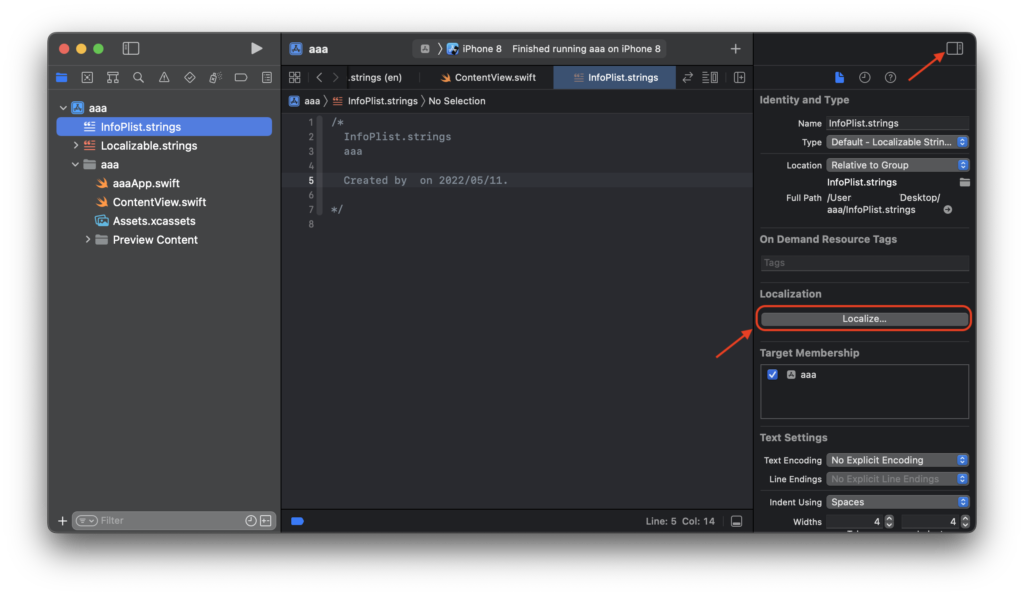
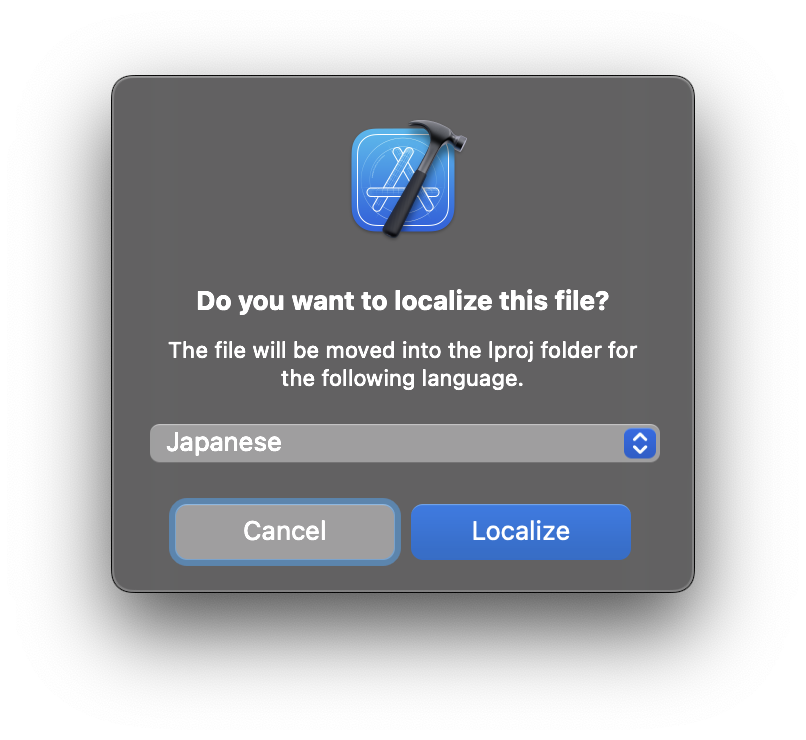
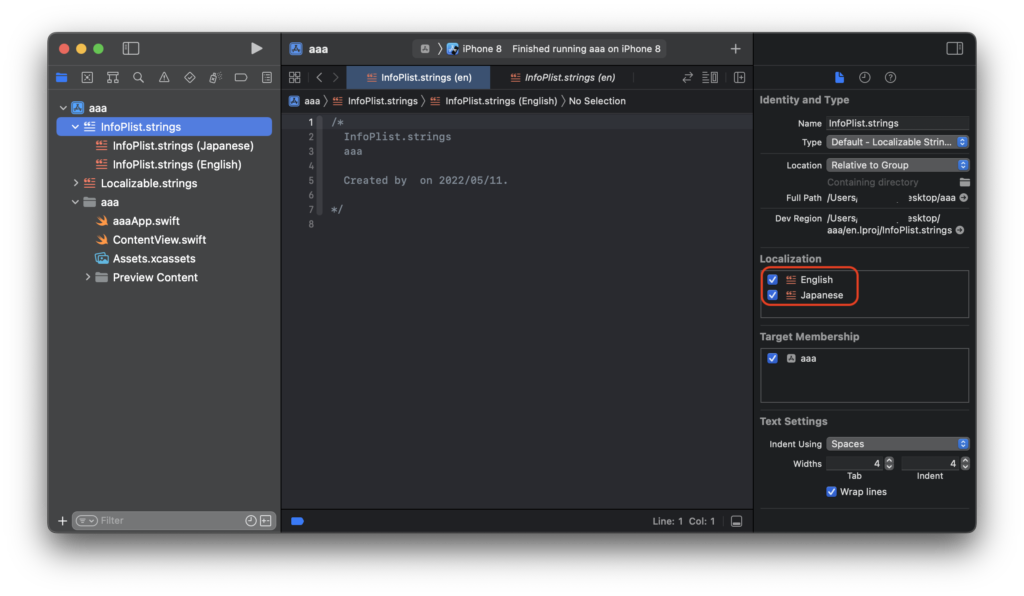
InfoPlist.stringsを選択して右上のボタンで右パネルを表示させて「Localize」をクリックする。

Japaneseを選択しLocalizeをクリックする。

EnglishとJapaneseにチェックを入れる。

InfoPlist.strings(Japanese)とInfoPlist.strings(English)が生成された。あとはこれらのファイルにホーム画面上のApp名を定義していく。
ホーム画面上のApp名を定義
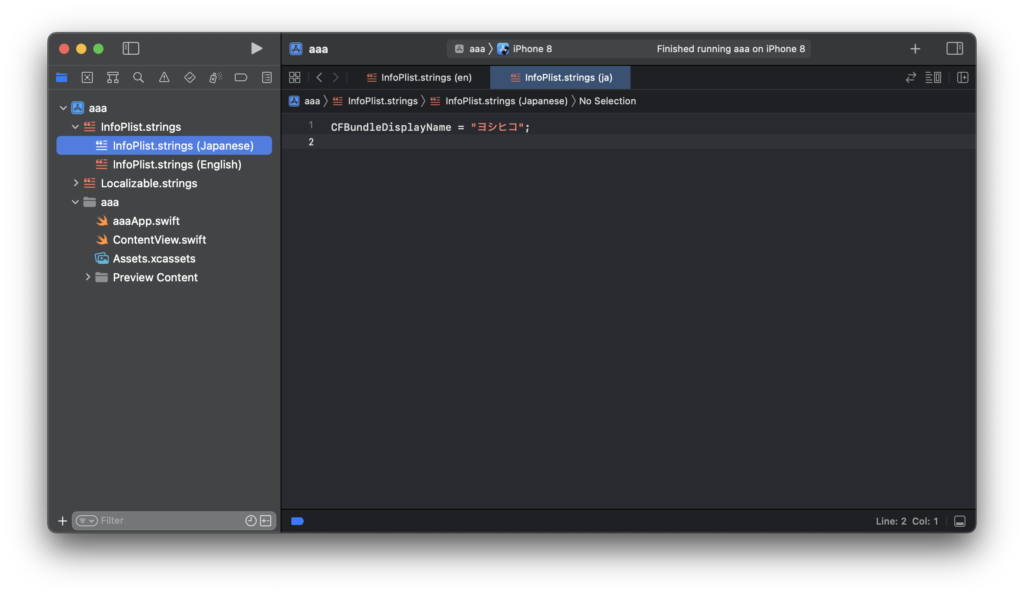
InfoPlist.strings(Japanese)に日本語の定義を記述する。

コピペ用コード
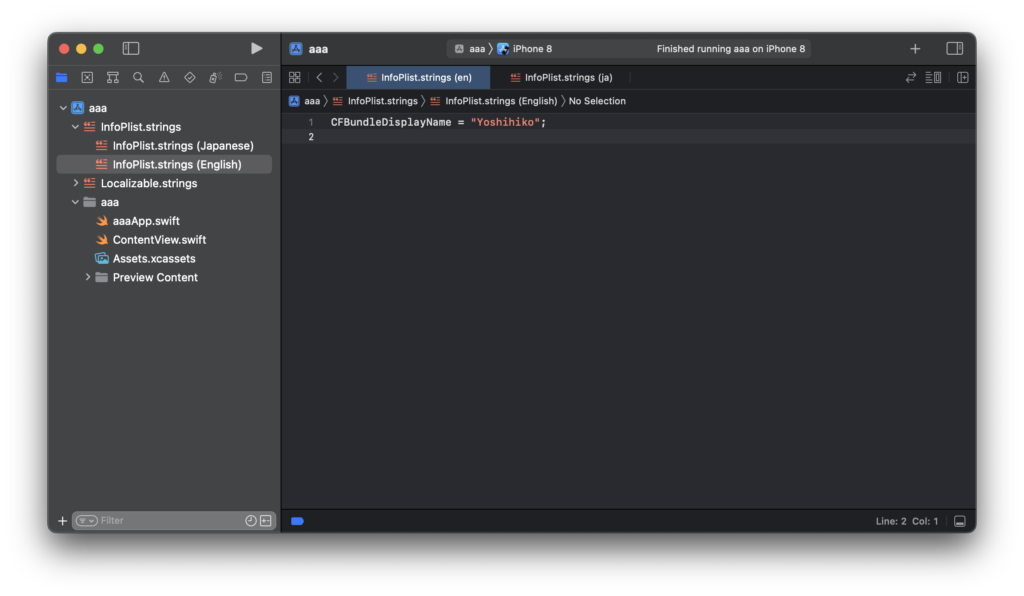
CFBundleDisplayName = "ヨシヒコ";InfoPlist.strings(English)に英語の定義を記述する。

コピペ用コード
CFBundleDisplayName = "Yoshihiko";完成
iPhone側の言語設定が日本語のとき

iPhone側の言語設定が英語のとき

App Storeの多言語対応
App Storeに表示される言語を多言語対応する方法を説明する。
完成イメージ
ヨシヒコのAppはさすがにAppleの審査を通らないであろうからAppleの審査を通ったAppを例に完成イメージを示す。
日本語のページ(https://apps.apple.com/jp/app/id1605432862)では説明文などが日本語で表示される。

英語のページ(https://apps.apple.com/us/app/id1605432862)では英語で表示される。

手順
これはApp自体のバージョンアップと同時に行う必要があるため、まずApp自体のバージョンアップ版をビルドする。ビルドしたらApp Store Connectへアクセスする。
Appのページに行き右側の「日本語」をクリックし「ローカライズされていない」の中から多言語対応したい言語(今回の場合は英語)を選択しその言語にチェックを付ける。

スクリーンショットを登録するところに英語版のAppのスクショを登録し、プロモーション用テキスト、概要、このバージョンの最新情報、キーワードを英語で記入する。

App情報のページで名前とサブタイトルを英語で記入する。

これで審査に提出する。
まとめ
SwiftUIでiOS Appを多言語対応する方法を説明した。



コメント