SwiftUIのObservableObject/@Published/@StateObject/@ObservedObjectの意味を説明する。
結論
View間で変数の値を連動できる。
- ObservableObject準拠のclass内で@Publishedを付けた変数を定義し、
- @StateObjectでそのclassのインスタンスを生成する。
- Viewを返すstructで@ObservedObjectを付け上記のclassに準拠した変数を定義する。
- 2で生成したインスタンスを3に引数として渡す。
- 以上により2のViewと3のViewの間で@Publishedを付けた変数の値が連動する。※3で生成するViewは何個有っても良く全てのViewで変数の値は連動する。
具体例
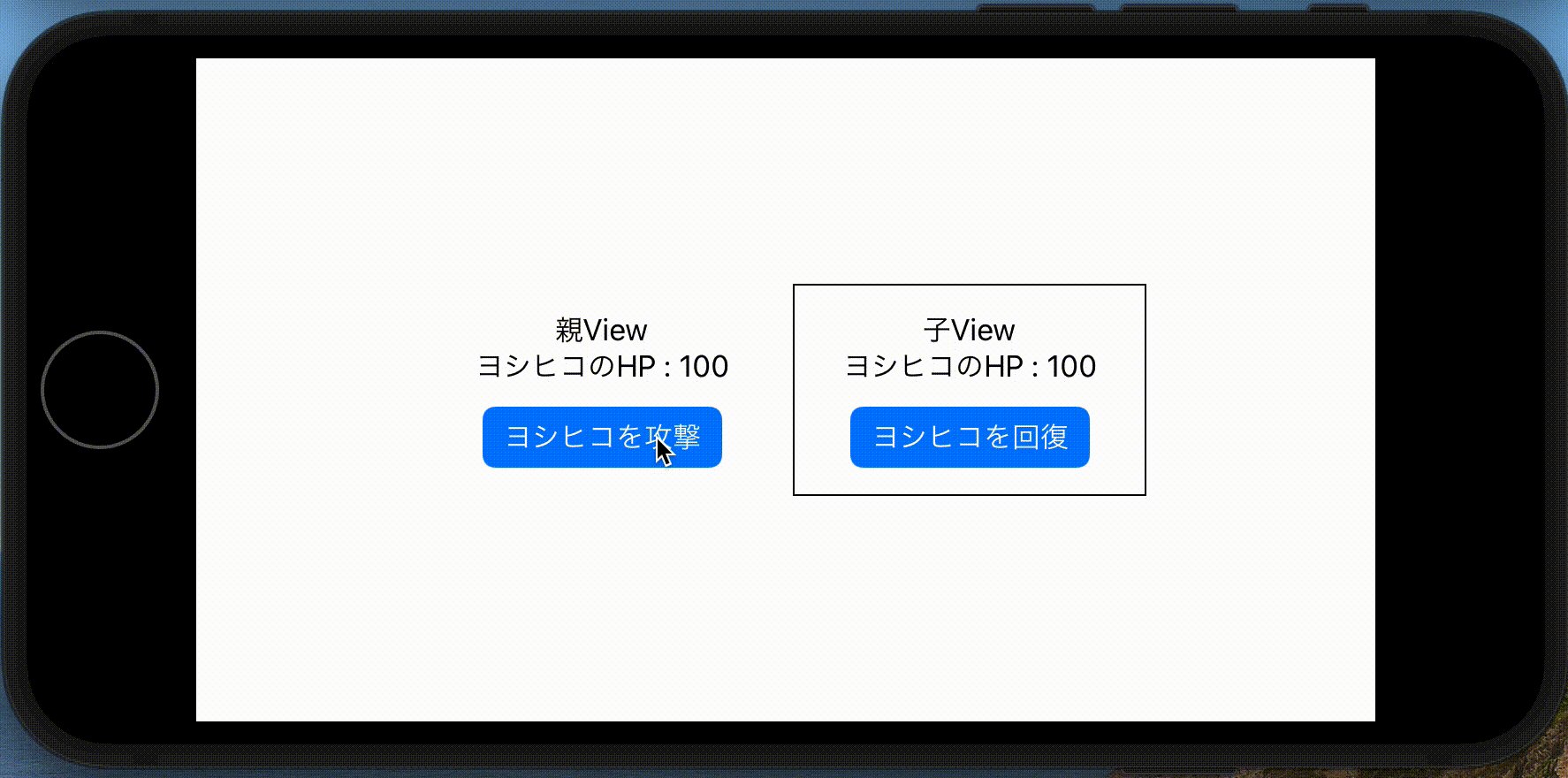
下記Appを例に説明する。
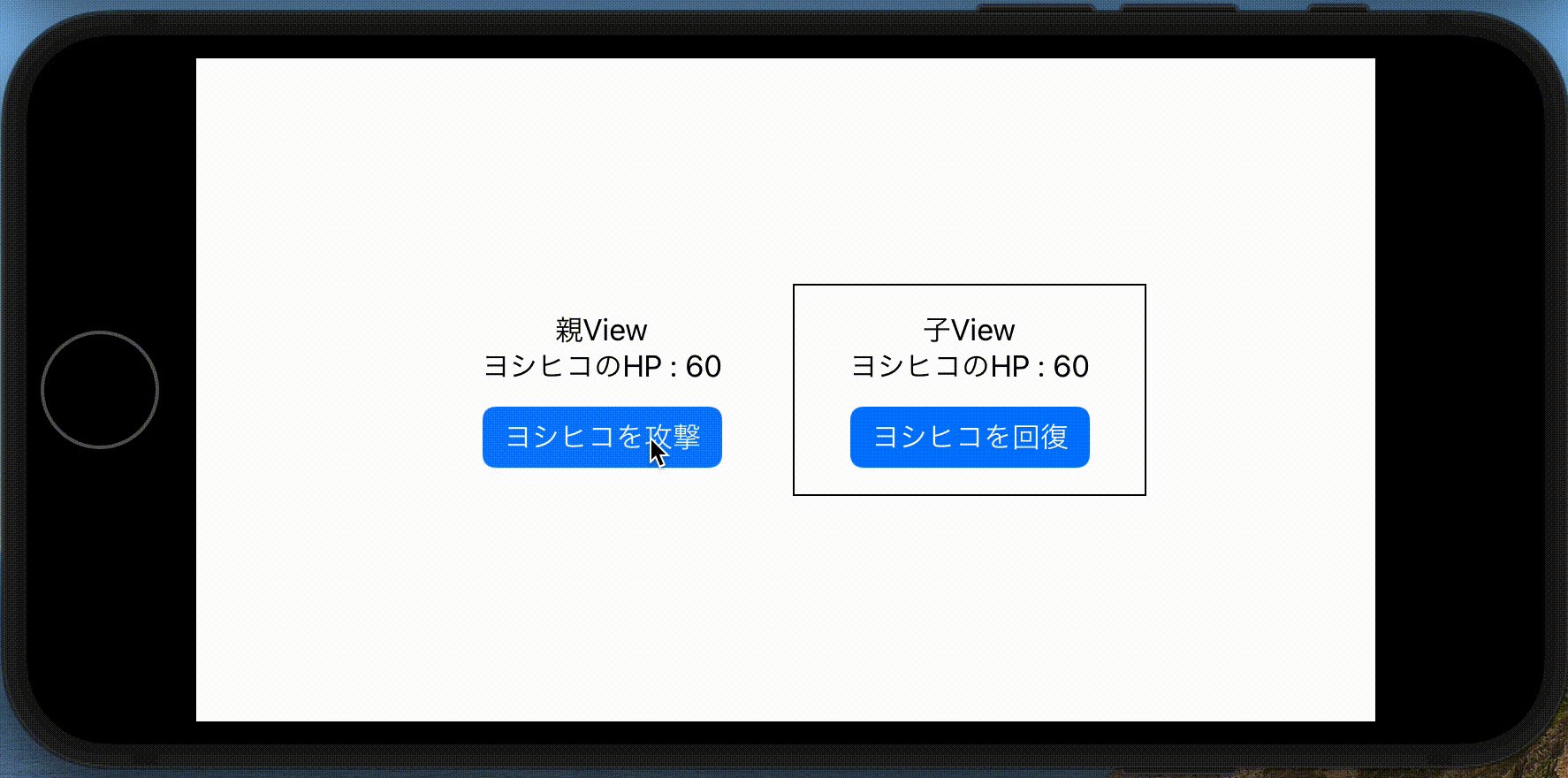
- 親Viewのボタンをタップすると親ViewのヨシヒコのHPが10減る。
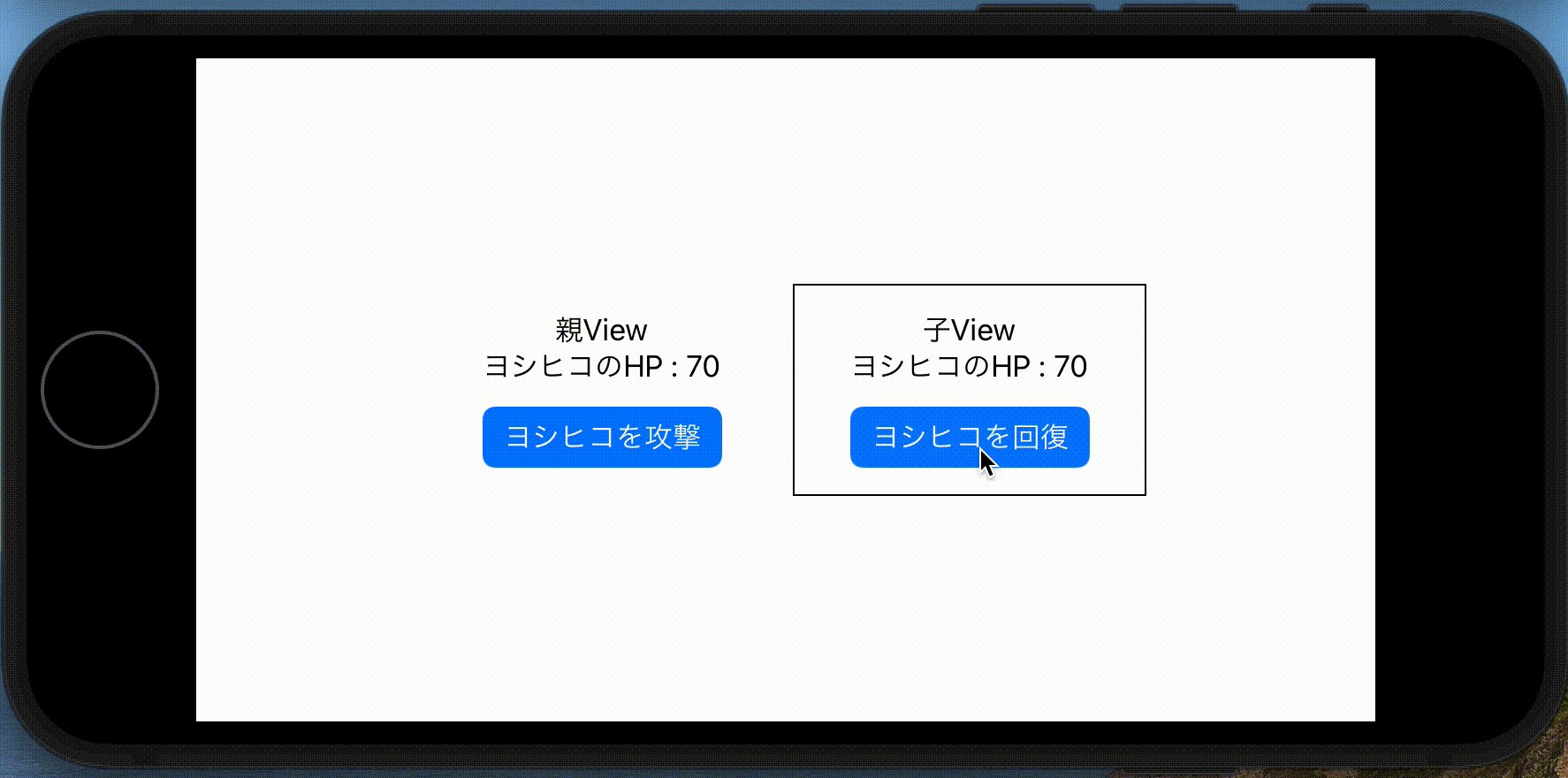
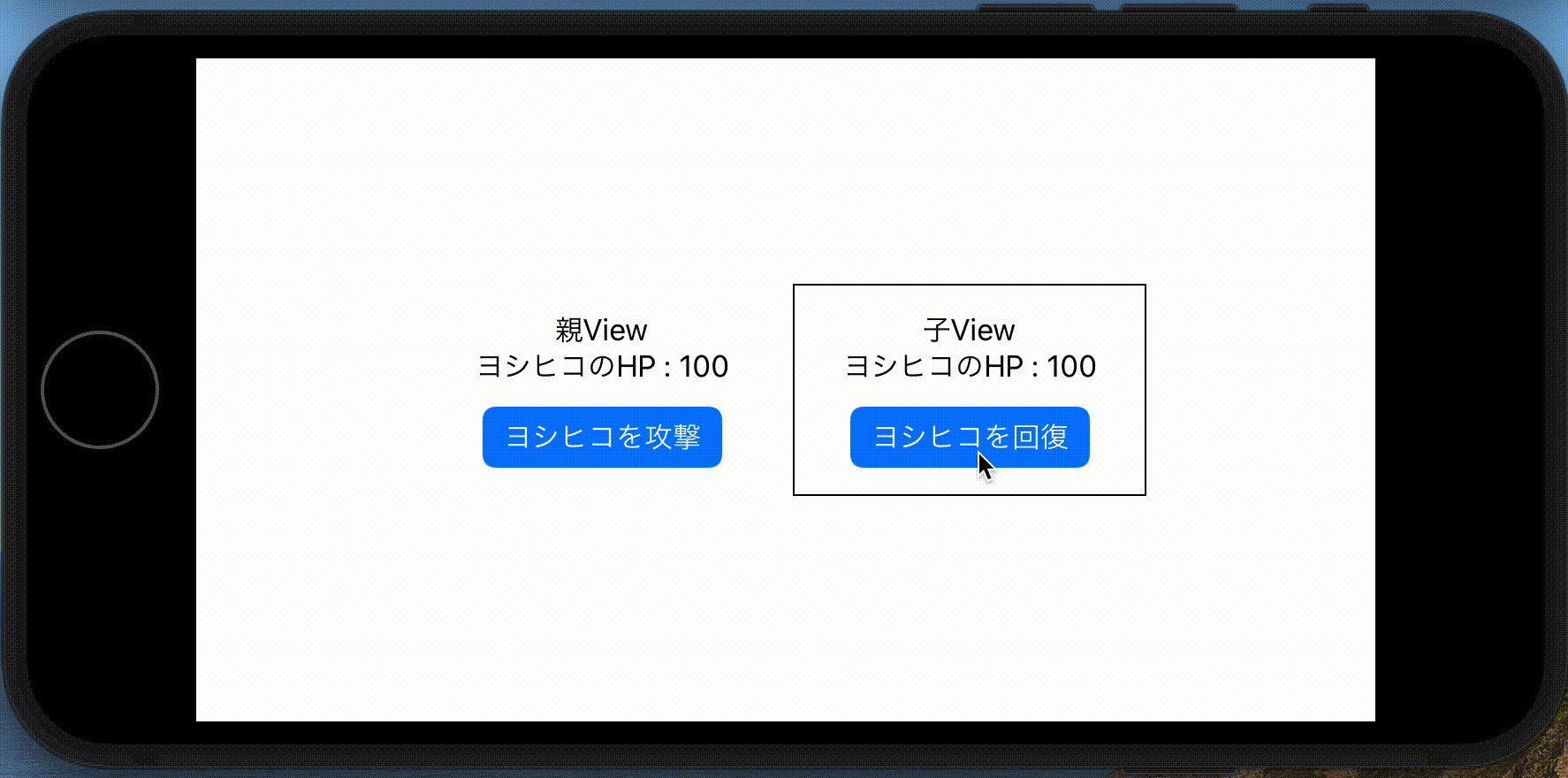
- 子Viewのボタンをタップすると子ViewのヨシヒコのHPが10回復する。
- 親Viewと子ViewのヨシヒコのHPは連動して変化する。

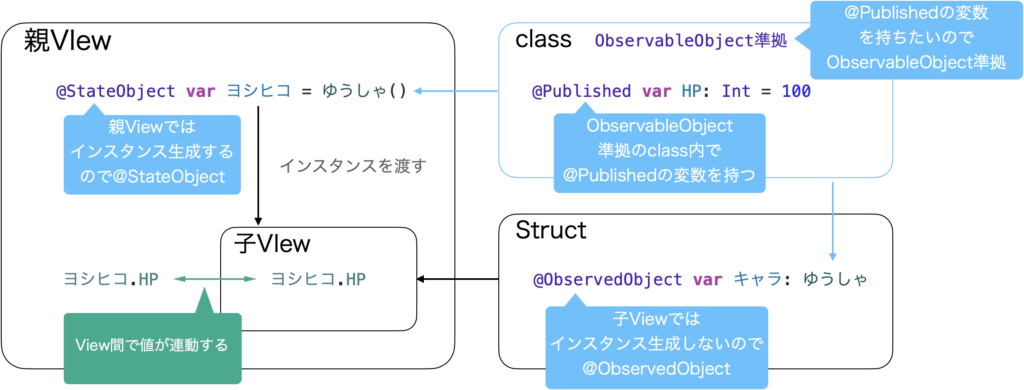
設計イメージを示す。

実際のコードを示す。
import SwiftUI
struct ContentView: View {
@StateObject var ヨシヒコ = ゆうしゃ()
var body: some View {
HStack {
// 親View
VStack {
Text("親View")
Text("ヨシヒコのHP : \(String(ヨシヒコ.HP))")
Button("ヨシヒコを攻撃") { ヨシヒコ.HP -= 10 }
.buttonStyle(.borderedProminent)
}
.padding()
.frame(width: 200)
// 子View
子View(キャラ: ヨシヒコ)
}
}
}
class ゆうしゃ: ObservableObject {
@Published var HP: Int = 100
}
struct 子View: View {
@ObservedObject var キャラ: ゆうしゃ
var body: some View {
VStack {
Text("子View")
Text("ヨシヒコのHP : \(String(キャラ.HP))")
Button("ヨシヒコを回復") { キャラ.HP += 10 }
.buttonStyle(.borderedProminent)
}
.padding()
.frame(width: 200)
.border(Color.black, width: 1)
}
}まとめ
SwiftUIのObservableObject/@Published/@StateObject/@ObservedObjectの意味を説明した。


コメント