SwiftUIで要素の周囲に薄い余白/マージンを取る方法を説明する。
結論
.padding()を付ける。
例
Textを例に説明する。
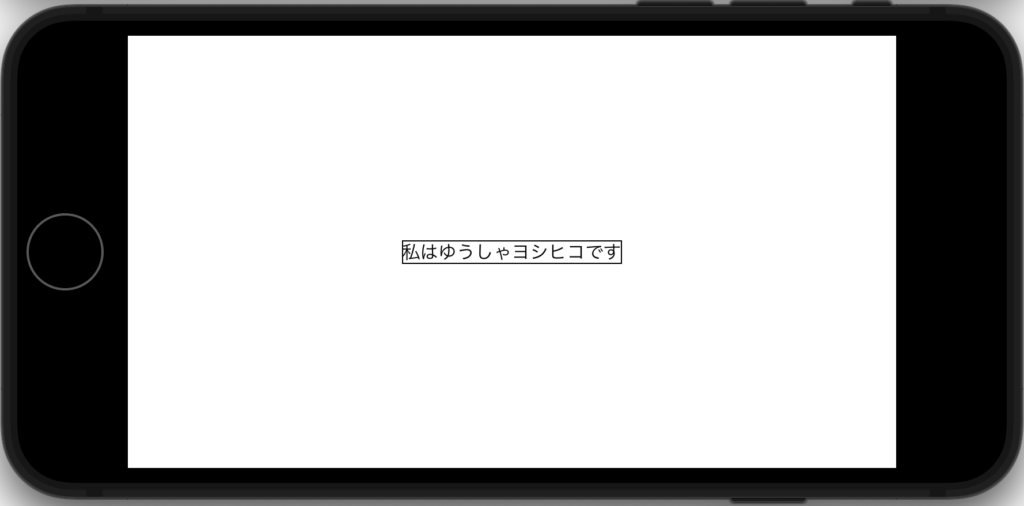
Before
import SwiftUI
struct ContentView: View {
var body: some View {
Text("私はゆうしゃヨシヒコです")
.border(Color.black, width: 1)
}
}
After
import SwiftUI
struct ContentView: View {
var body: some View {
Text("私はゆうしゃヨシヒコです")
.padding() // ★ここを追加
.border(Color.black, width: 1)
}
}
環境
Xcode 13.3, Swift 5.6
まとめ
SwiftUIで要素の周囲に薄い余白/マージンを取る方法を説明した。



コメント